※このページにはPRが含まれています。
またまた新しいことを学びたいと思っているそこのあなた!
こんにちは。
エディコムにきていただきありがとうございます。
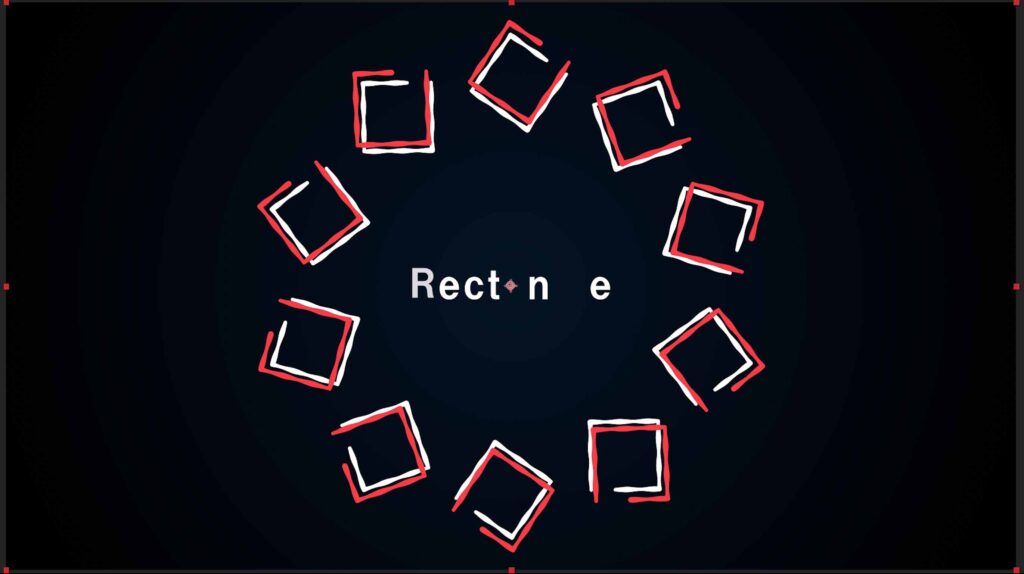
今回は超初心者の方でもできるAfter Effectsのチュートリアル「パスのトリミング長方形編」です。
引き続きパスのトリミングを勉強しつつ、新しいこともまたまた取り入れていきましょう!
今回はリピーターやエクスプレッションも使うのでまた面白い表現の幅が広がると思います。
前回の記事はこちら。

完成動画と動画でのチュートリアルはこちら。
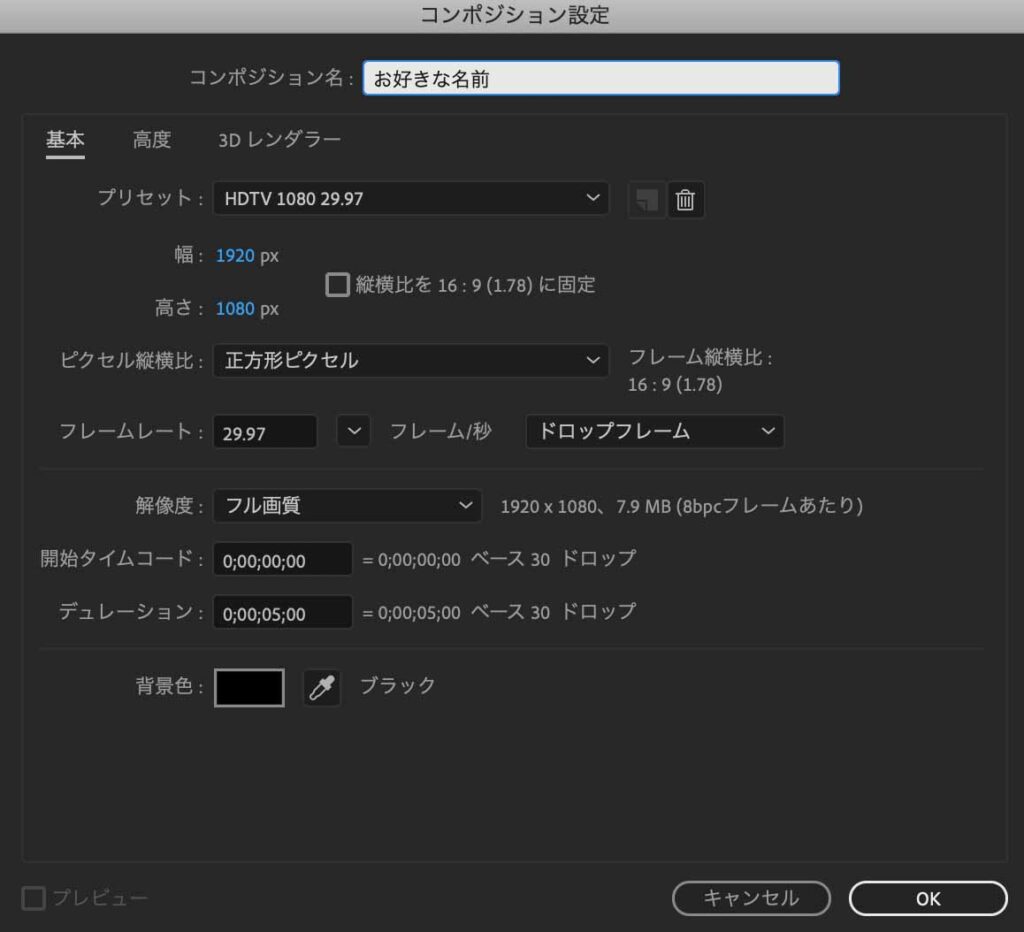
1.新規コンポジション

まずは新規コンポジションを作成します。
画像のように設定してください。
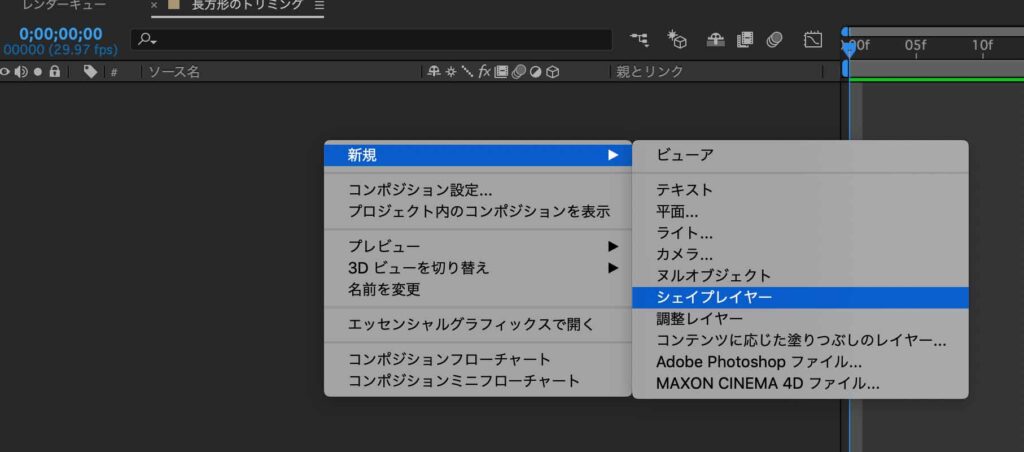
2.シェイプレイヤー


今回は別の方法でシェイプレイヤーを作っていきます。
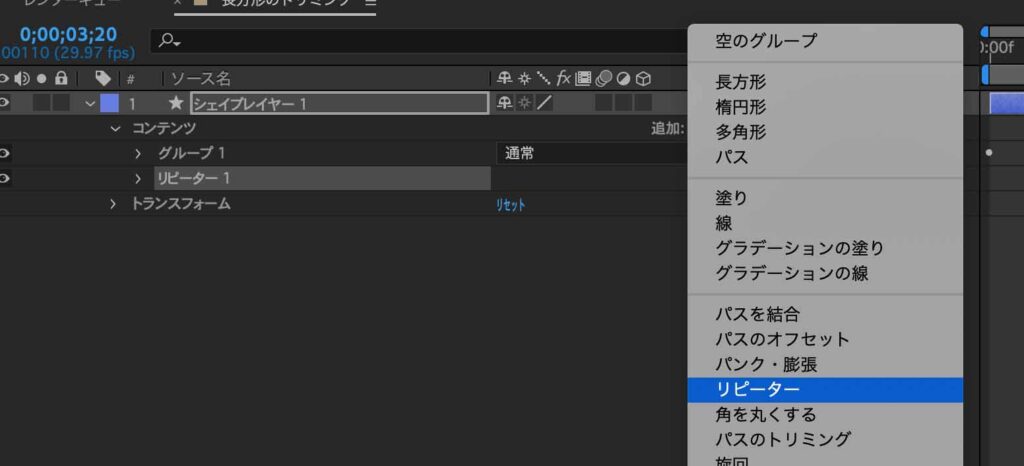
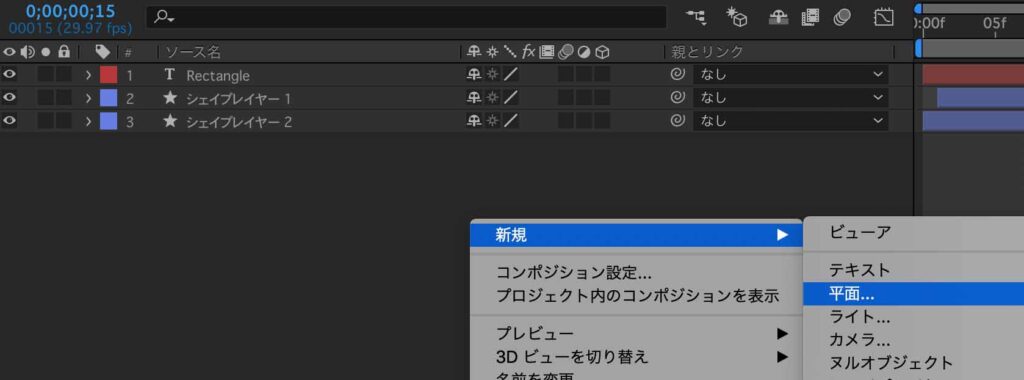
- タイムラインの上で右クリック(上の画像の空いてるスペース)
- 新規からシェイプレイヤーを選択
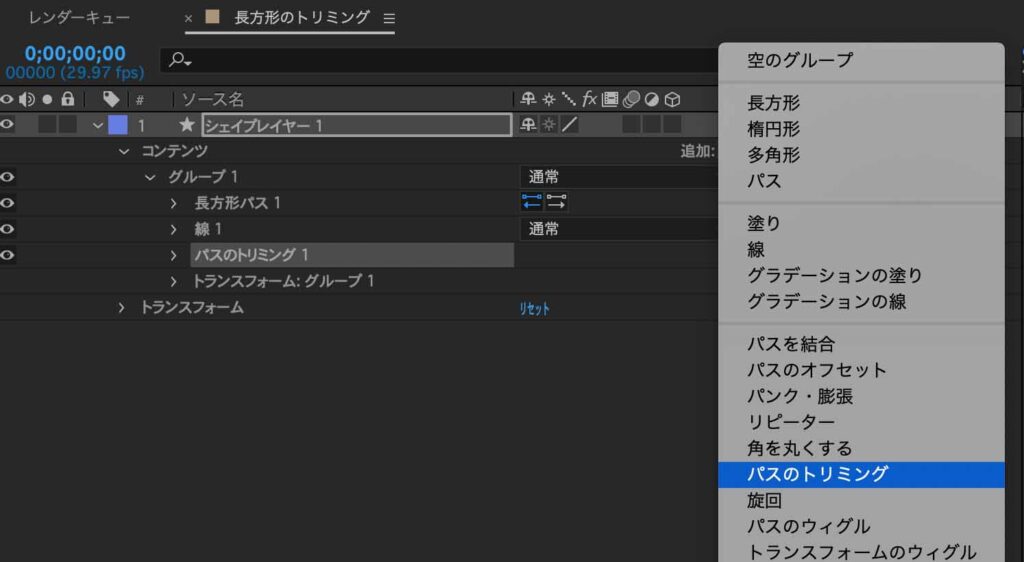
- シェイプレイヤーの中の追加から「空のグループ、長方形、線、パスのトリミング」を追加
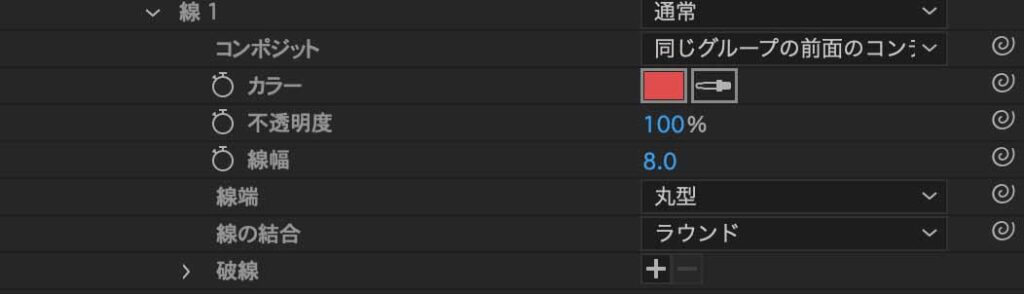
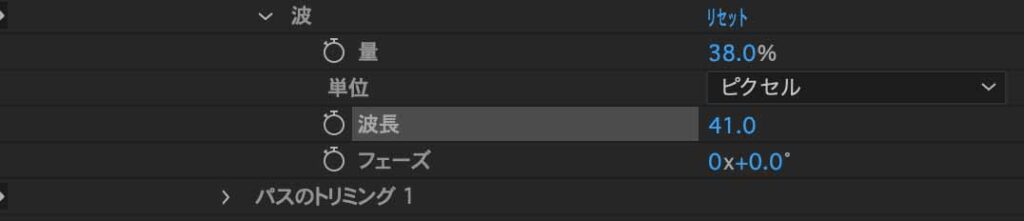
3.線を調整


線の見た目を調整していきます。
- 色をお好きな色に変更
- 線幅を8px
- 線端を丸型
- 線の結合をラウンド
- 波の量を38
- 波長を41
4.パスのトリミング


パスのトリミングにアニメーションをつけていきます。
- 開始点と終了点にキーフレームを打っていきます
- 0fは終了点に0
- 20fは終了点に100
- 3:00fは開始点に0
- 3:20fは開始点に100
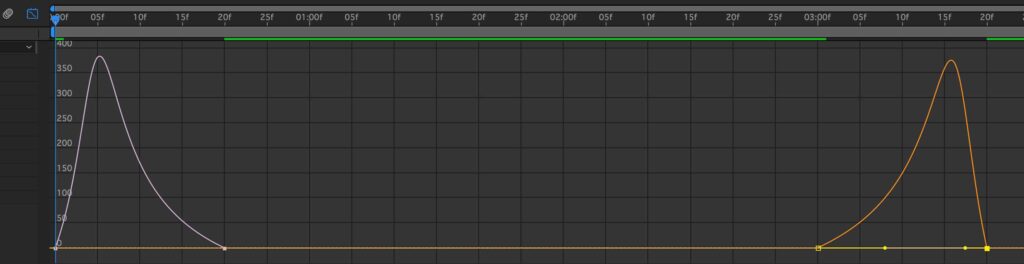
- 上記の画像を参考に緩急をつける
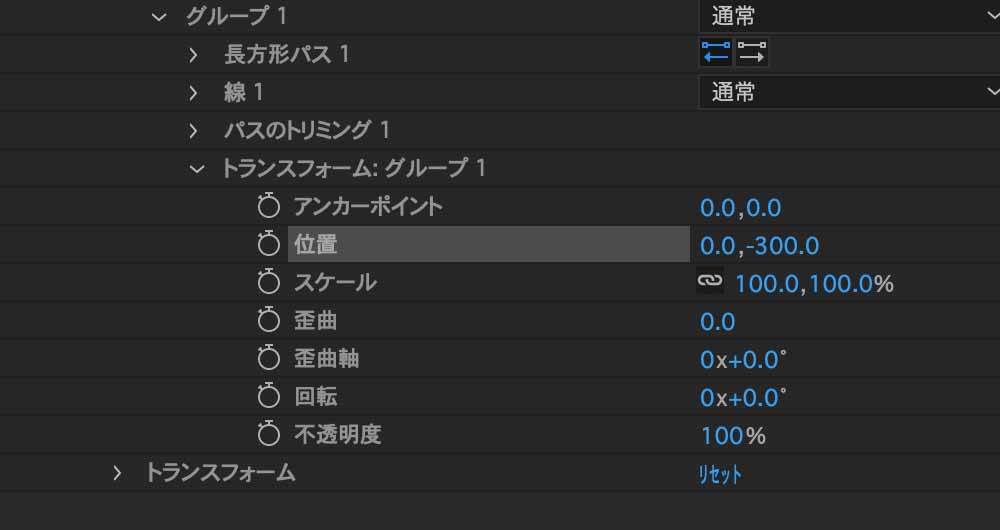
5.グループのトランスフォーム


グループのトランスフォームを調整します。
- グループのトランスフォームを開く
- 位置のYの値を-300にする
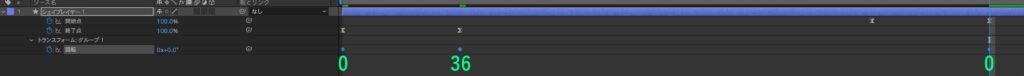
6.回転


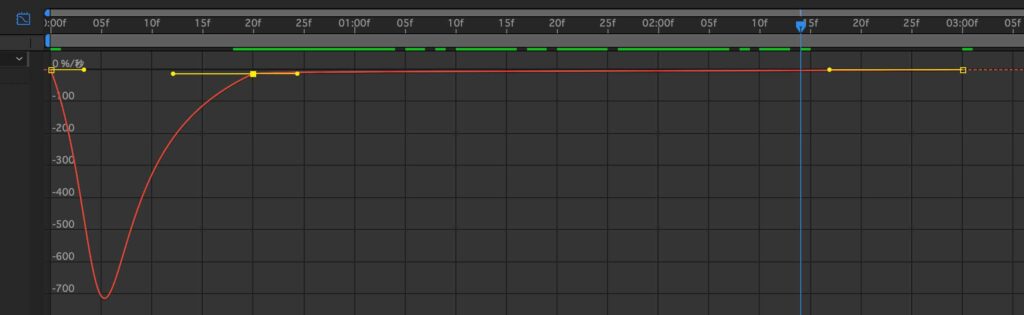
グループのトランスフォームの回転にキーフレームを打っていきます。
- 0fに0
- 20fに36
- 3:20fに0
- 打ち終わったら緩急をつけます
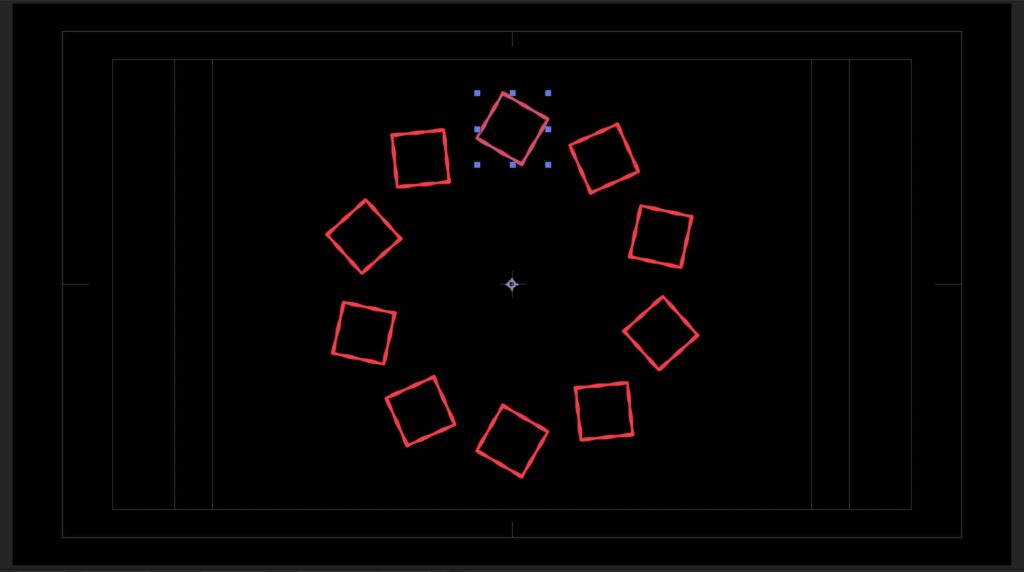
7.リピーター



シェイプレイヤー1にリピーターを追加します。
リピーターはその名の通りリピート(繰り返し)を行ってくれます。
- 追加からリピーターを選択
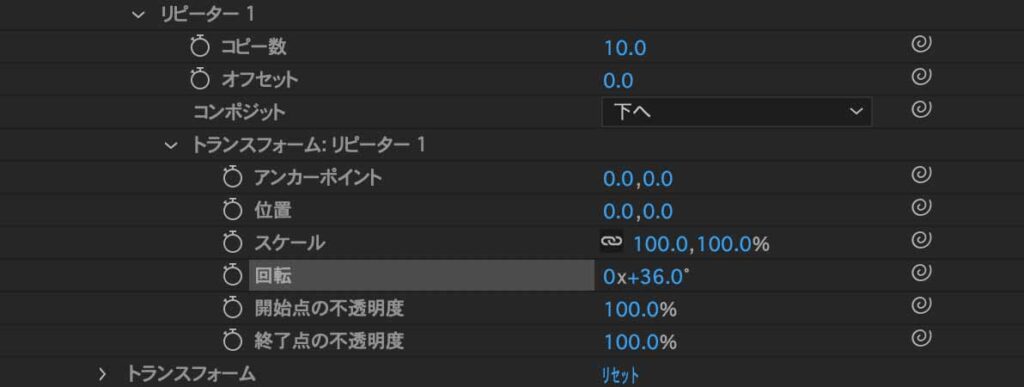
- コピー数
- リピーターのトランスフォームの位置を両方0に
- 回転を36
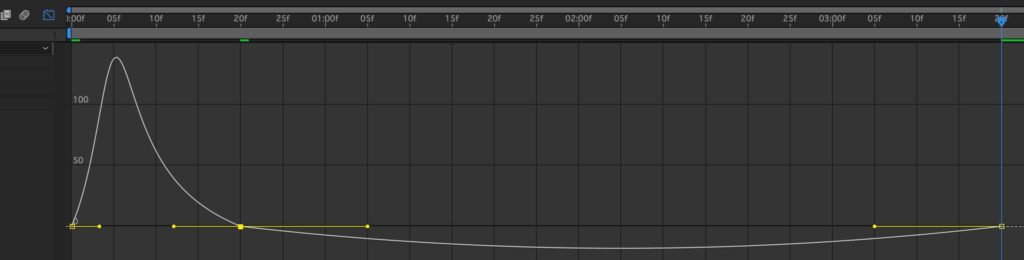
8.スケール


スケールにキーフレームを打っていきます。
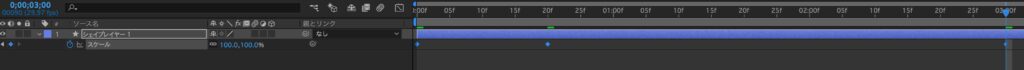
- シェイプレイヤー1のスケール(S)を表示(これはシェイプレイヤーのトランスフォームにある方です)
- 0fに300
- 20fに110
- 3:20fに100
- 上記画像を参考に緩急をつけていきます
9.エクスプレッション

エクスプレッションを使っていきます。
エクスプレッションとは「キーフレームを打って制御するのではなく、文字で指示を出して動きを自動化する機能」です。
最初は何も考えずにマネしてやってみましょう。
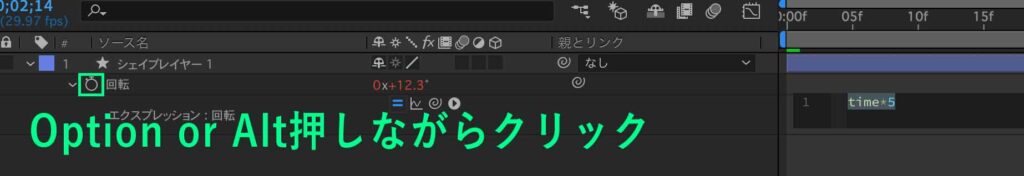
- シェイプレイヤー1の回転(R)を表示
- ストップウォッチのマークをOption or Altを押しながらクリック
- 「time*5」と入力
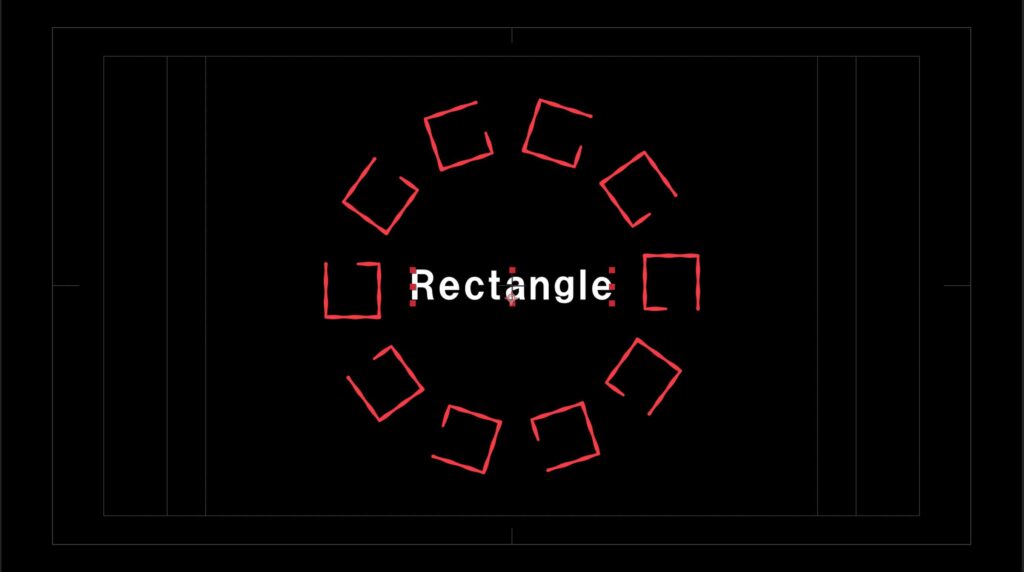
10.テキスト

テキストを追加します。
- お好きなフォント、サイズ、色でテキストを入力
- 円の中に収まるといい感じになります
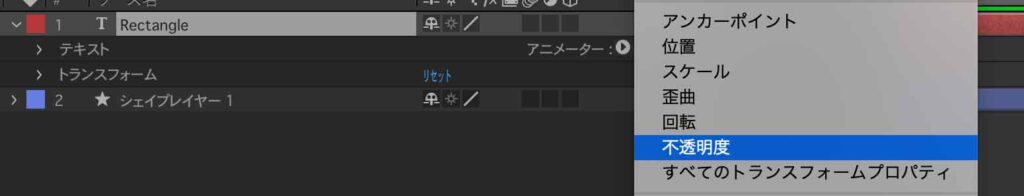
11.テキストのアニメーション


テキストのアニメーションをつけていきます。
- テキストを展開してアニメーターから不透明度を選択
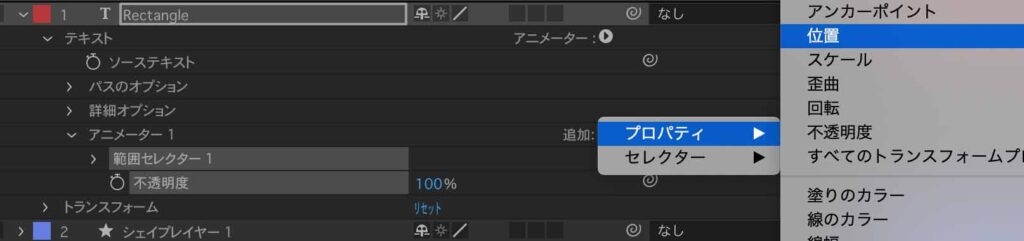
- アニメーターの追加からプロパティ→位置を追加
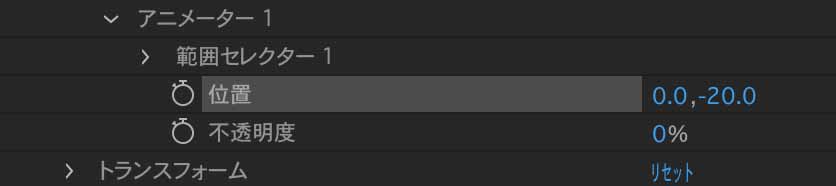
12.アニメーター

アニメーターの数値を変更していきます。
- 位置のYの値を-20
- 不透明度を0
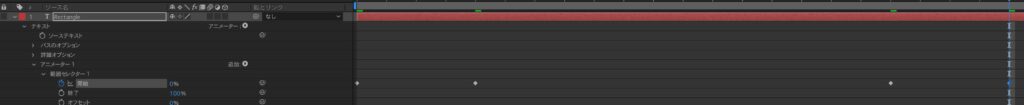
13.アニメーション


アニメーターの中の範囲セレクターにアニメーションをつけていきます。
- 範囲セレクターを展開して開始にキーフレームを打っていきます。
- 0fは0
- 20fに100
- 3:00fに100
- 3:20fに0
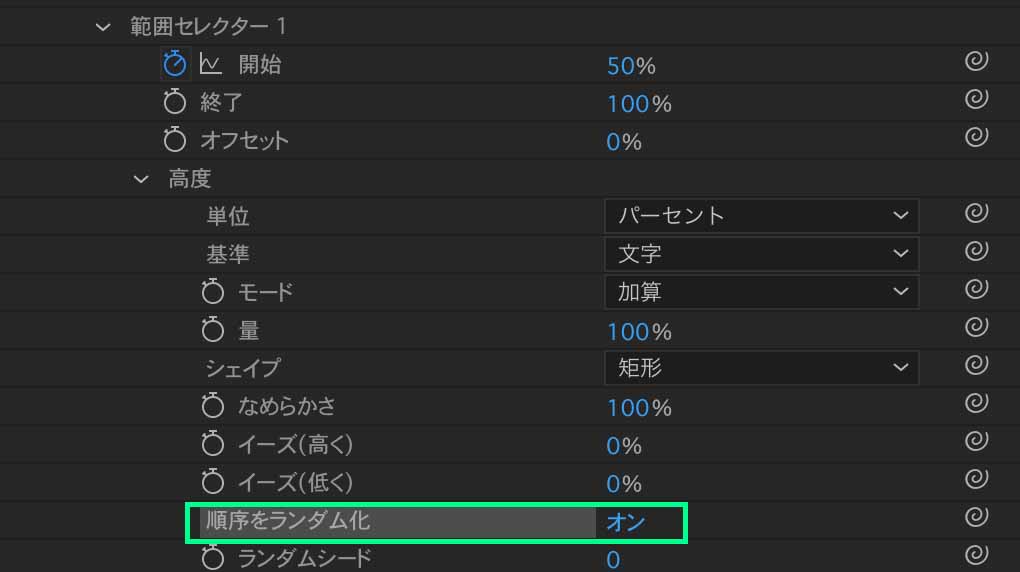
- 高度の中の順序をランダム化をオンにします
14.テキストの1部分だけ色変更

テキストの1部分だけ、シェイプと同じ色に変更します。
- テキストをダブルクリック
- お好きな文字を選択状態にする(ドラッグすると選択できます)
- 文字のウインドウで色を変更する
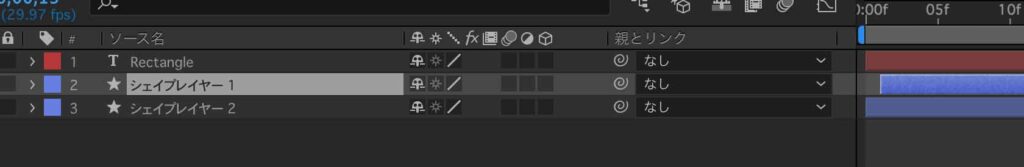
15.複製


シェイプレイヤーを複製して調整していきます。
- シェイプレイヤー1を複製(⌘+D、Ctrl+D)
- シェイプレイヤー2の順番を一番下に移動
- 色を白に変更
- シェイプレイヤー1のタイミングを1フレーム後ろに
16.背景



背景を作っていきます。
- 新規平面レイヤーを作成(タイムラインの空いてるところで右クリック)
- 背景なので順番を一番下に
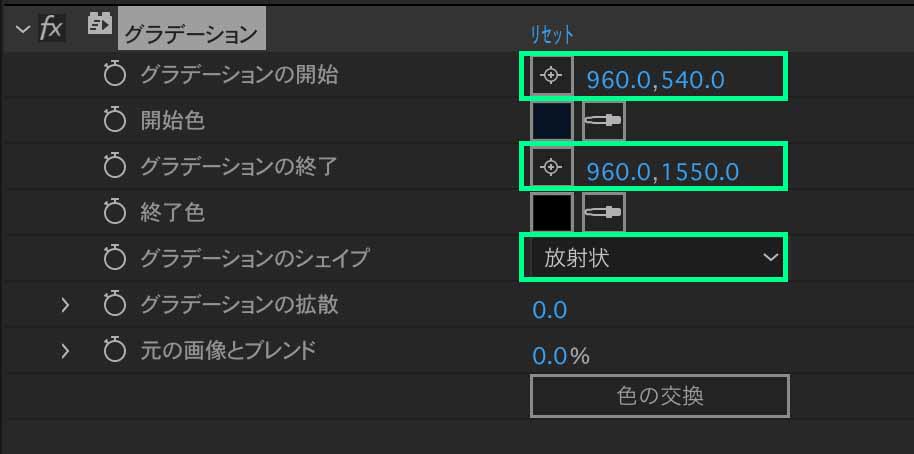
- その平面レイヤーを選択状態で、エフェクト→描画→グラデーションを適用
- 上記画像を参考に色などを設定する
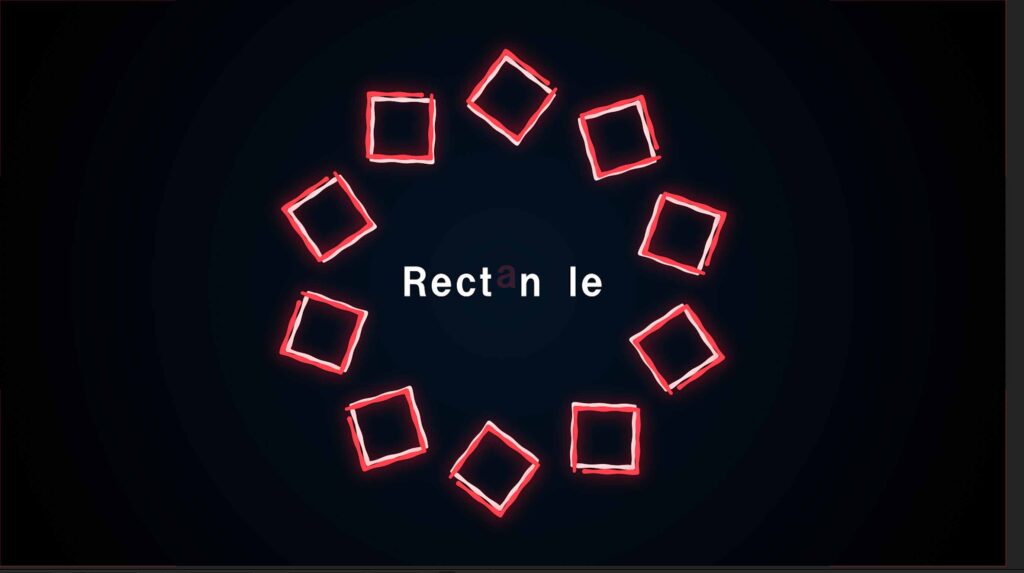
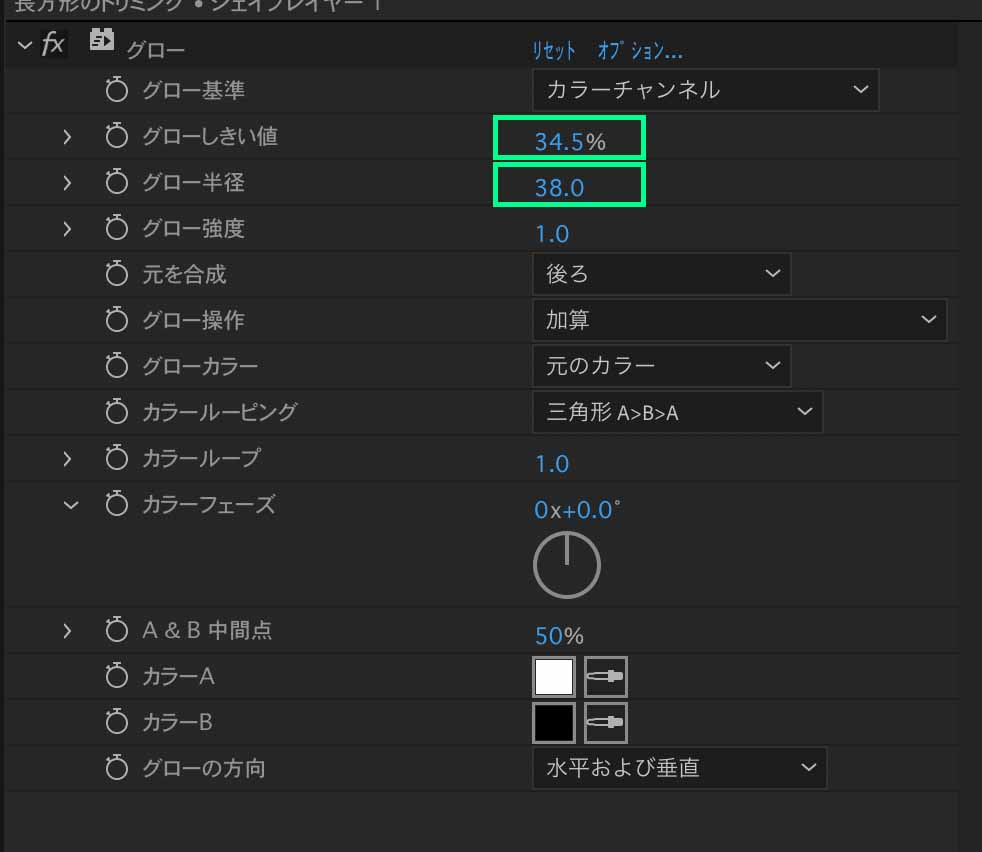
17.グロー


グローをかけてぼんやり光らせていきます。
- シェイプレイヤー1を選択
- エフェクト→スタイライズ→グローを適用
- 上記の数値を参考に調整する
以上で完成です。
いかがでしたでしょうか?
今回は少し盛りだくさんで一気に内容を覚えるのが大変だったと思います。
シェイプの形を三角や星形などに変更して練習してみてください。
細かい数値も自分なりに変えていくことで理解も深まるので恐れずに色々試すことをおすすめします。
ショートカットを覚えたい方はこちらの動画を参考にしてみて下さい。
最後まで見ていただきありがとうございました。
次の記事もよかったら読んでください。



