※このページにはPRが含まれています。
なんかいい感じの文字の出し方ないかなぁ…
って思ってるそこのあなた!!
こんにちは。
エディコムにきていただきありがとうございます。
今回は超初心者の方でもできるアフターエフェクトのチュートリアル「パスのトリミング編」です。
覚えてしまえば簡単にできるのでぜひ一緒にやってみてください。
結構いろんな表現に使えて面白いですよ!
やり方など分からないところがあったら過去の記事をチェックしてください。
前回の記事はこちら。
完成動画と動画でのチュートリアルはこちら。
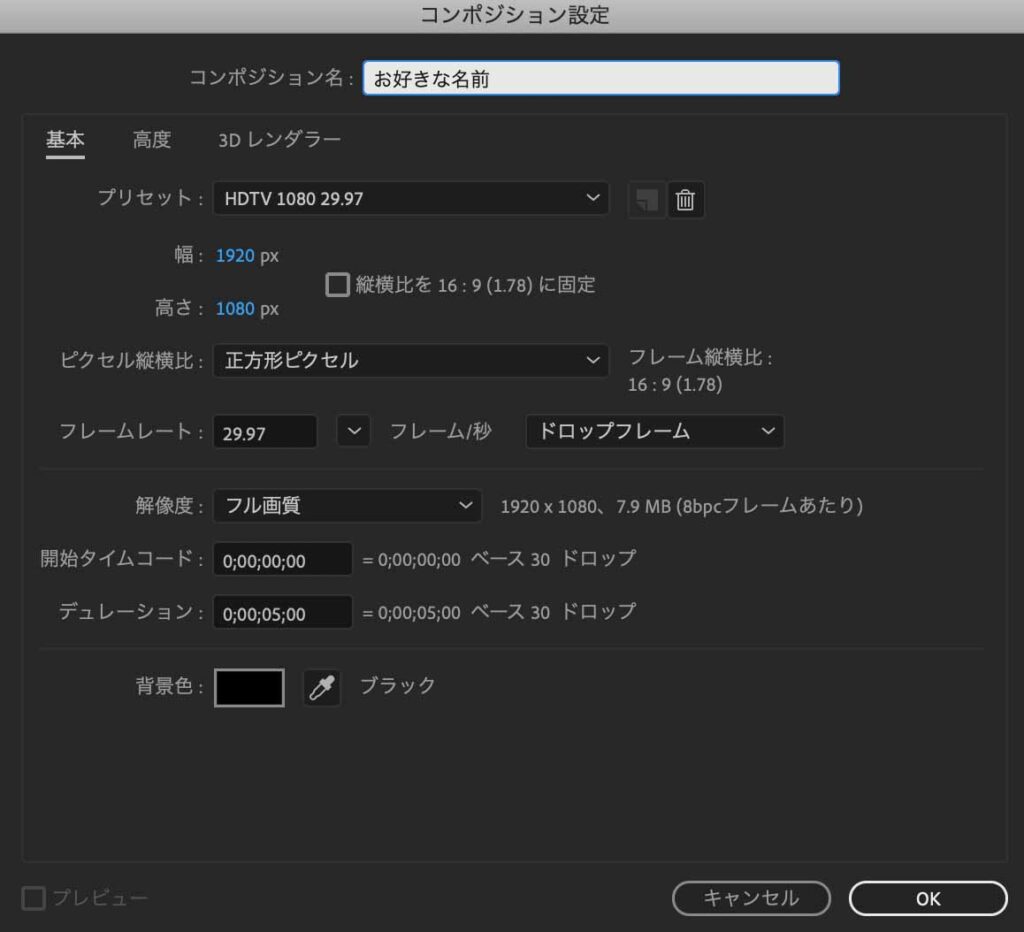
1.新規コンポジション

まずは新規コンポジションを作成します。
画像のように設定してください。
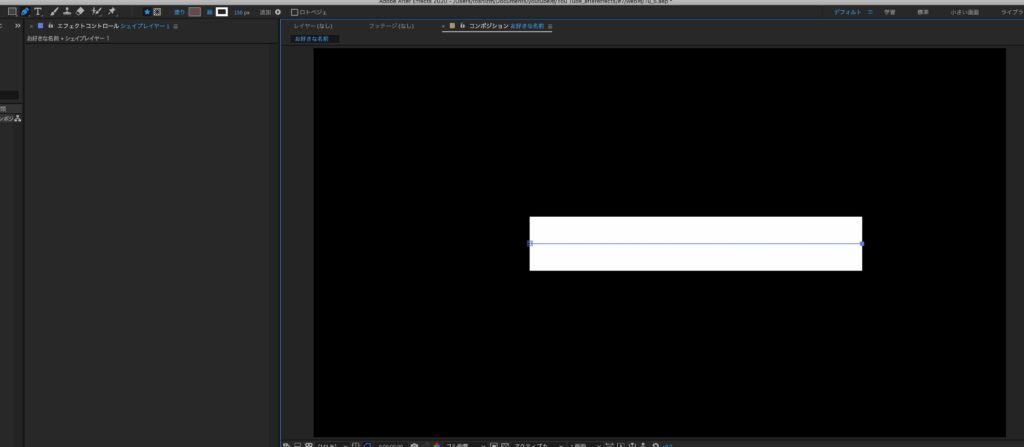
2.線を描く

線を描きます。
- ペンツールを選択します
- お好きな長さに線を描いていきます(乗せるテキストの長さによって変えてください)
- 1つ目のポイントを打ったら、2つ目のポイントはShiftを押しながら打ってください
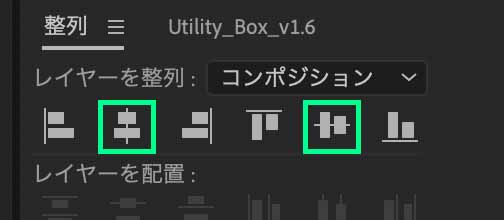
3.整列

整列をして画面の真ん中にくるようにします。
- 整列がない方はウインドウ→整列で出してください
- 左の四角は横軸をセンターに、右の四角は縦軸をセンターに揃えてくれます
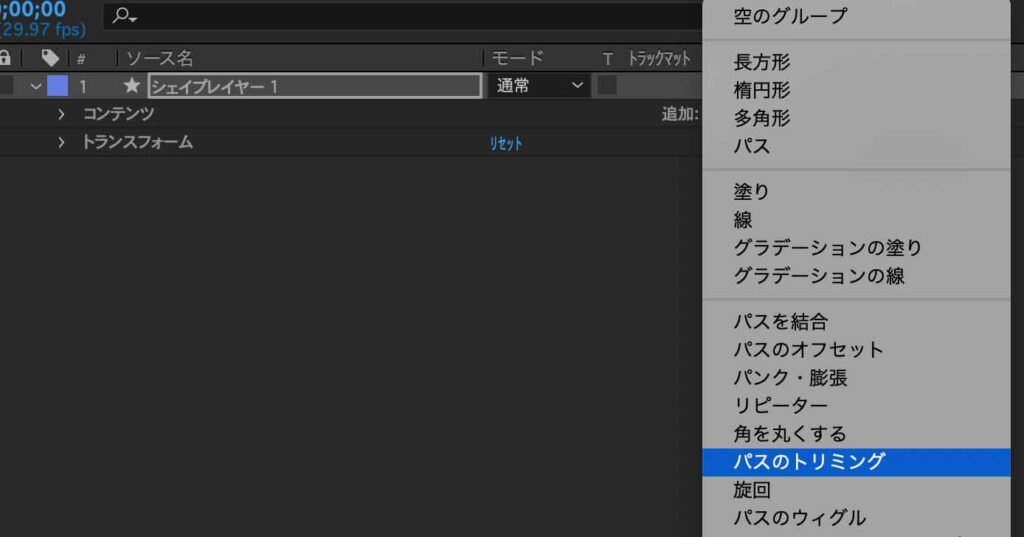
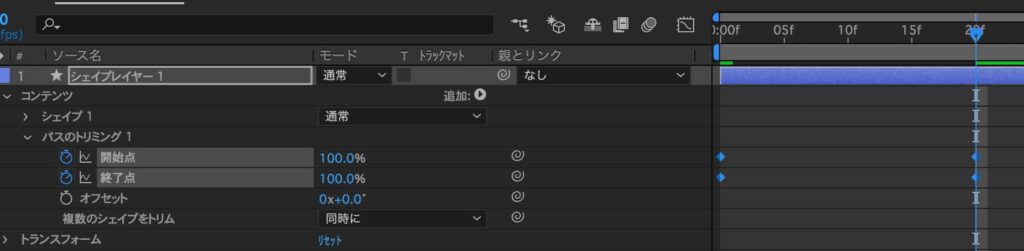
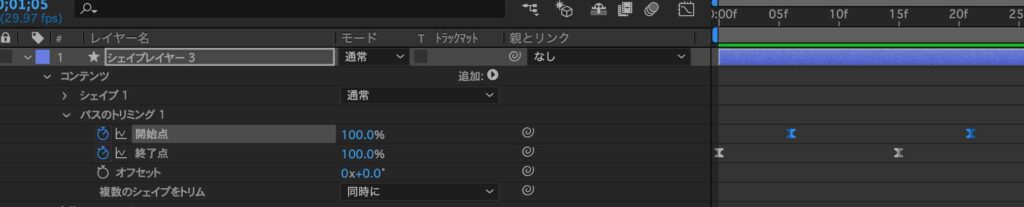
4.パスのトリミング

シェイプレイヤーにパスのトリミングを追加します。
- シェイプレイヤーを展開して追加からパスのトリミングを選択します
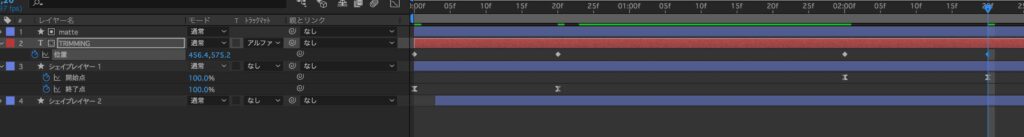
5.アニメーション



アニメーションをつけていきます。
- パスのトリミングの中の開始点と終了点にキーフレームを打っていきます
- 0fは両方とも0
- 20fに両方とも100
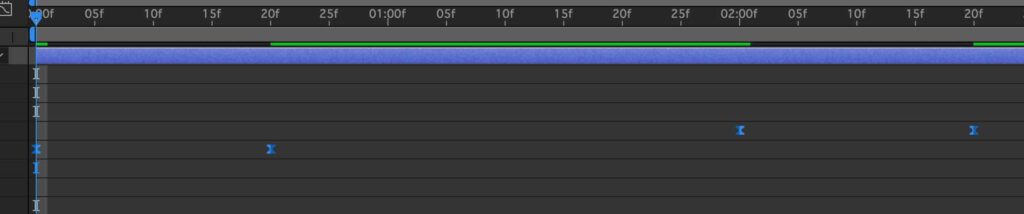
- 開始点の2つのキーフレームを選択して2:00fと2:20fまで移動させます
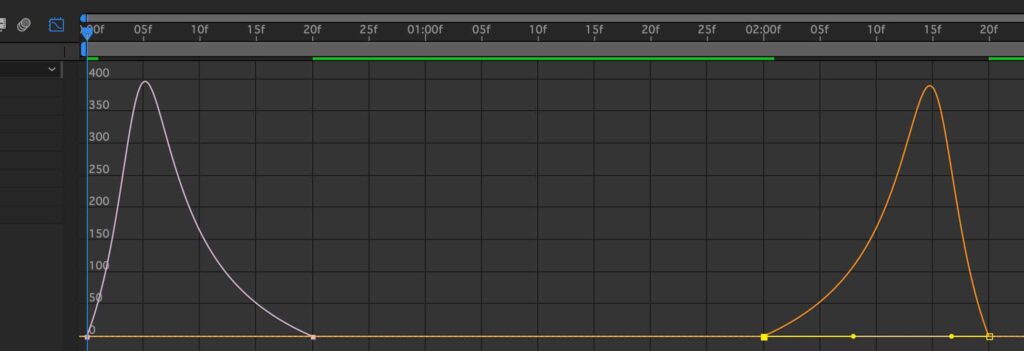
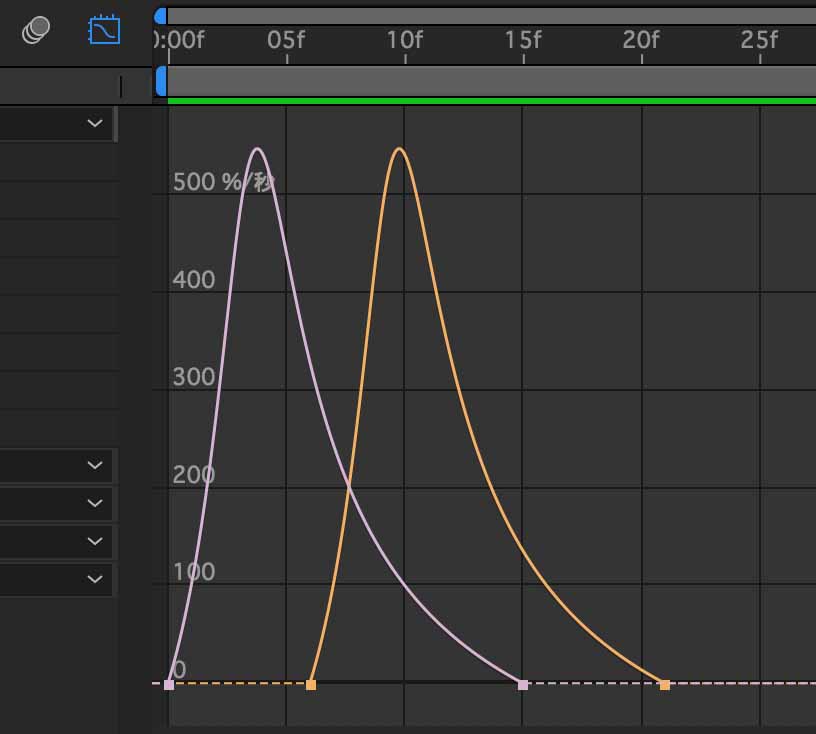
- 4つのキーフレームにイージーイーズ(F9)をかけます
- 終了点は最初早くなるようにします
- 開始点は最初ゆっくりになるようにします(この辺はお好みで)
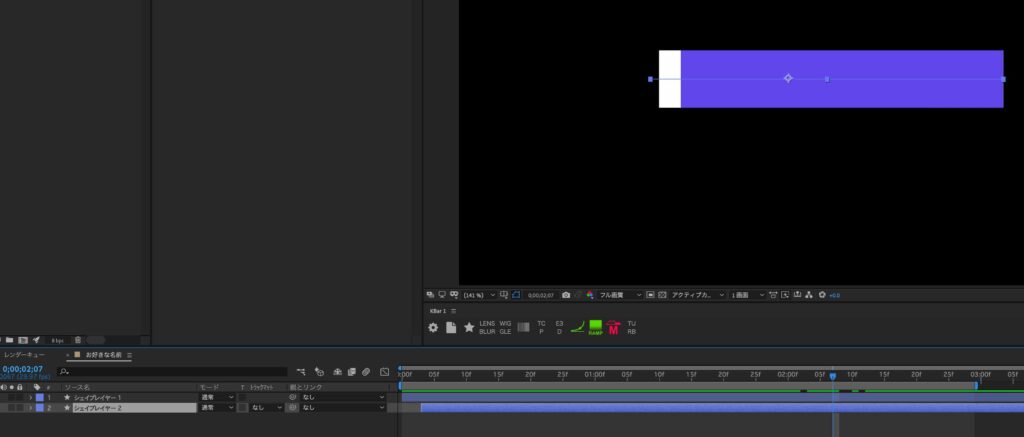
6.複製

複製してタイミングと色を調整します。
- シェイプレイヤー1を複製します(⌘+D,Ctrl+D)
- シェイプレイヤー1の色を変更します
- シェイプレイヤー2のタイミングを少しずらします(画像では3フレーム)
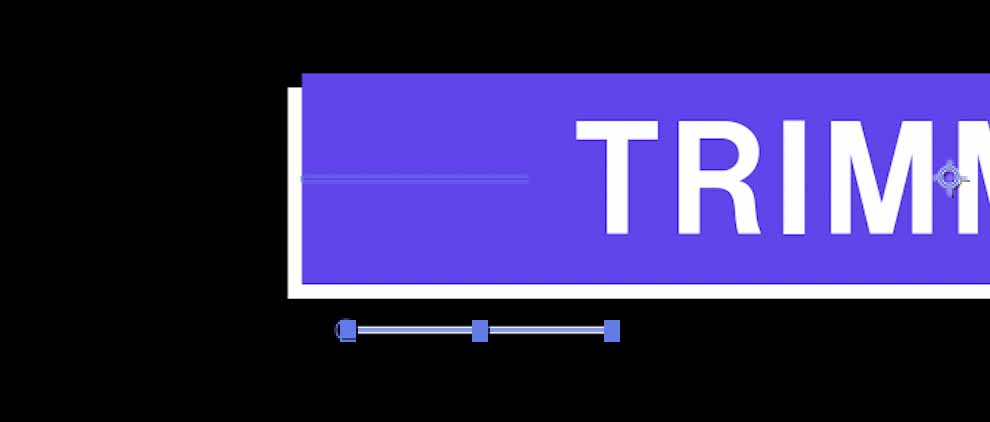
7.位置をずらす

シェイプレイヤー2の位置をずらします。
- シェイプレイヤー2を選択状態にします
- シフトを押しながらキーボードの矢印を左に1回、下に1回押します
8.テキスト

テキストを打っていきます。
- お好きなサイズ、フォントを選んでください
- 文字もお好みで変更してください
- 出来上がったらセンターにくるように整列もしてください
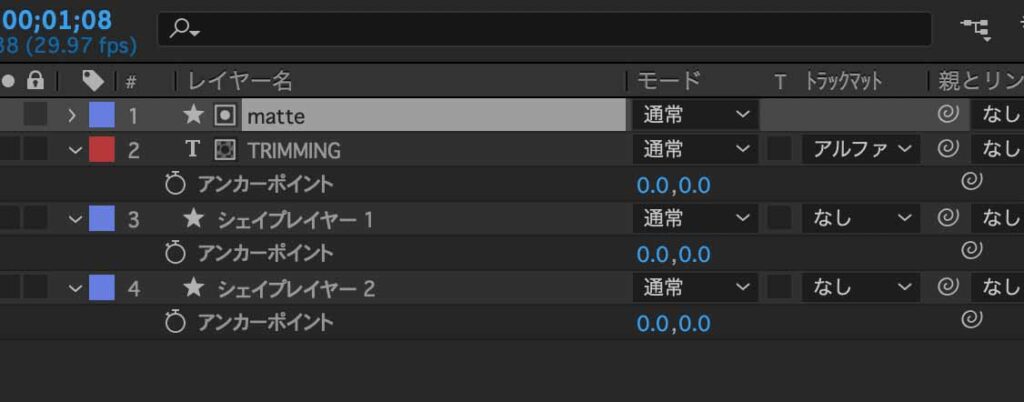
9.マット

マットを作って、テキストにアルファマットを設定します。
- シェイプレイヤー1を複製
- 順番をテキストの上に移動させます
- 名前はわかりやすい名前に変更してください
- テキストレイヤーのトラックマットをアルファマットに変更
10.テキストにアニメーション


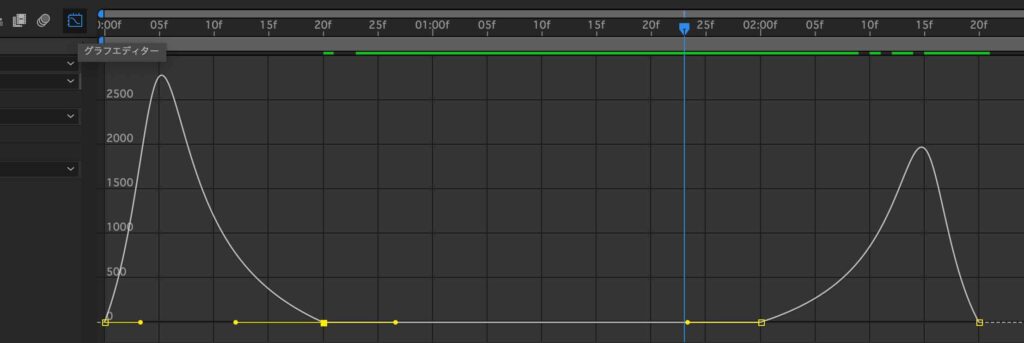
テキストの位置にアニメーションをつけていきます。
- テキストレイヤーの位置(P)を表示
- 0fはシェイプレイヤー1の右側の外に
- 20fでセンターに
- 2:00fはまだセンターに
- 2:20fはシェイプレイヤー1の左側の外に(最初はなんとなくで大丈夫です、あとで微調整しましょう)
- 4つのキーフレームにイージーイーズをかけて画像を参考に緩急をつけましょう
11.飾り



飾りを作っていきます。
今回はパスのトリミングでできる線を作ります。
- ペンツールで短めの線を描く
- 幅は5px
- パスのトリミングを追加
- メインの線と同じように開始点と終了点にキーフレームを打って緩急をつけましょう
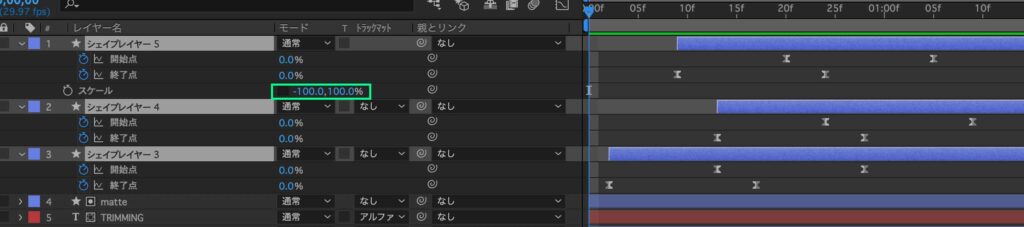
12.飾りを複製


複製して微調整していきます。
- お好きな数だけ複製します
- ペンツールを使って長さを変えます
- タイミングをずらします
- 反転させるときはスケールのチェーンマークを外してXの値を-100にします
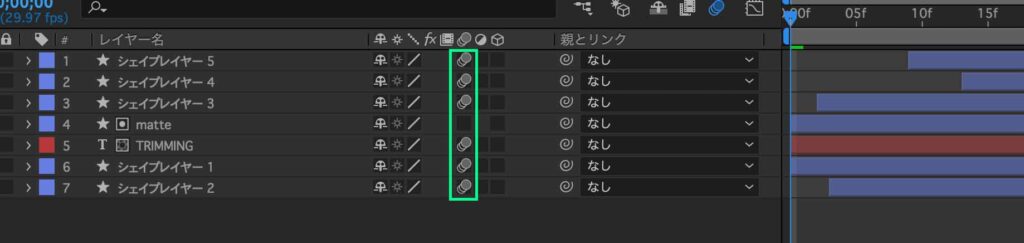
13.モーションブラー

モーションブラーを設定します。
- マット以外のレイヤーのモーションブラーにチェックを入れます
以上で完成です。
いかがでしたでしょうか?
パスのトリミングは個人的に結構好きでいろんなところで使っちゃいます。
マットとして使うのも結構面白いので、他の使い方もぜひ試してみてください。
あと上下左右の反転をスケールで行うのも覚えておくと便利です。
反転したい方に「-」を入れるようにしてください。
ショートカットを覚えたい方はこちらの動画を参考にしてみて下さい。
最後まで見ていただきありがとうございました。
次の記事もよかったら読んでください。




