※このページにはPRが含まれています。
アフターエフェクトって難しいよなぁ…
どうやって勉強したらいいのかなぁ…
って思ってるそこのあなた!!
こんにちは。
エディコムにきていただきありがとうございます。
そんなあなたへのAfter Effectsのチュートリアルです。
After Effectsを触ったことない方、何からやっていいか分からない初心者の方でもできるチュートリアルになっています。
まずは真似して一緒にやってみましょう。
ちゃんと少しずつステップアップしていくので安心してください。
今回はシェイプを使ったトランジションの作り方を解説していきます。
有料プラグインなどは使わないのでご安心を。
完成動画と動画でのチュートリアルはこちら。
1. 新規コンポジションを作成
まずはコンポジションの設定をしていきます。
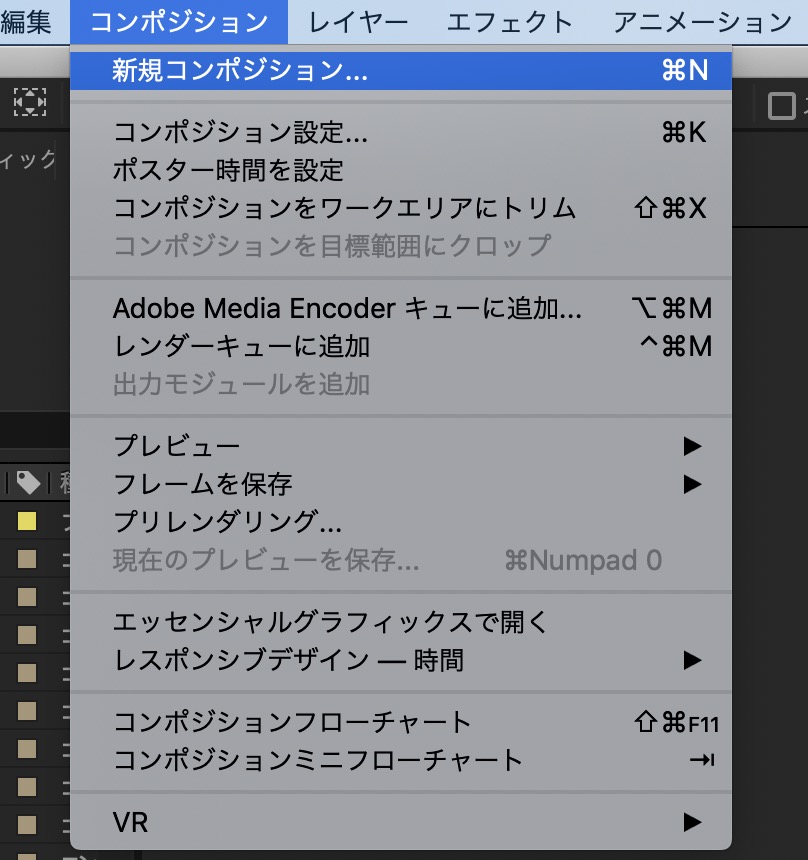
- コンポジションから「新規コンポジション」を選択
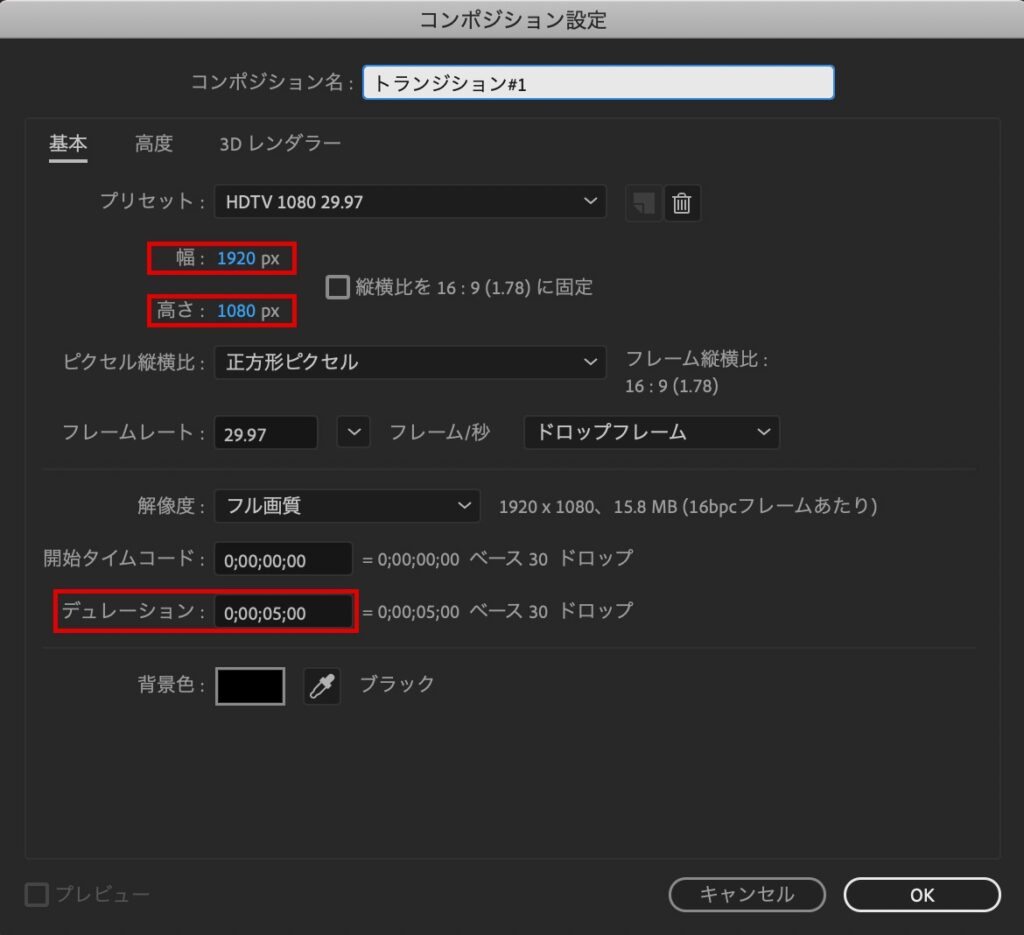
- 名前を変更(分かりやすい名前にしておくと後で管理しやすいです)
- 幅1920×高さ1080
- フレームレート29.97
- デュレーション5:00
2.シェイプを作成

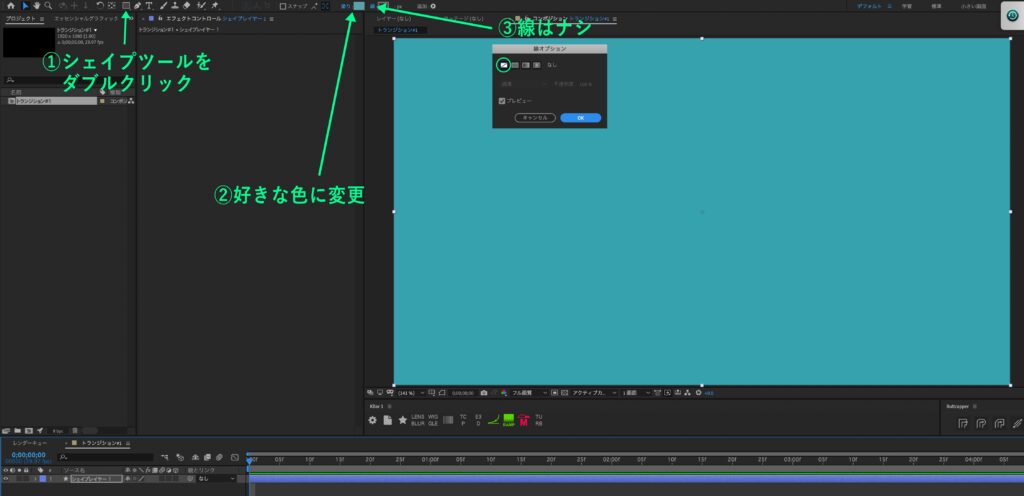
シェイプツールをダブルクリックするとコンポジションのサイズにあったシェイプレイヤーを作成してくれます。
- シェイプツール(四角)をダブルクリック
- 塗りの色を変更
- 線がある場合は線の文字のところをクリックして一番左のナシに変更
3.シェイプにアニメーションをつける

シェイプレイヤーを動かしていきます。
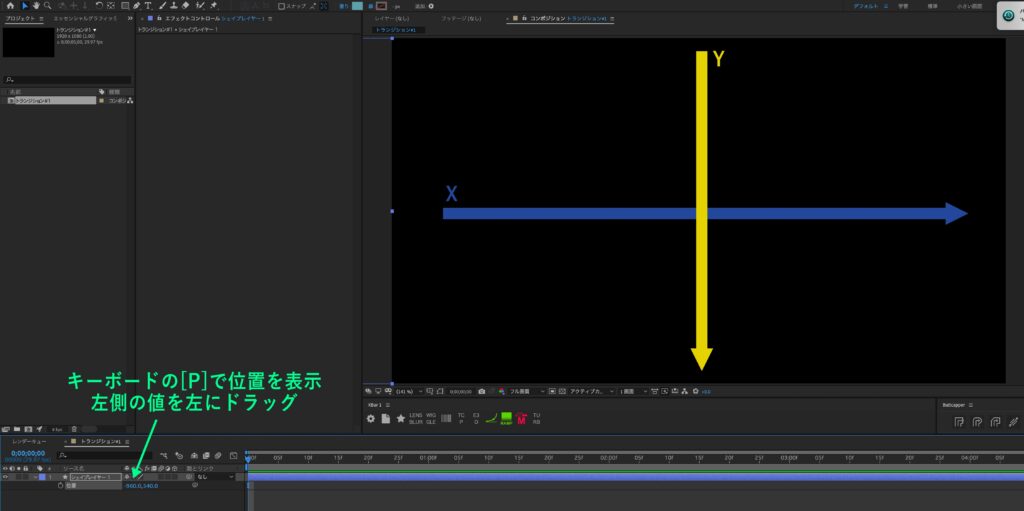
画面の横がX、縦がYになります。
- キーボードのPを押して位置を表示します
- 2つある数字の左側がX(960)、右側がY(540)
- シェイプレイヤーを画面から消えるまで左に移動します(数字を左にドラッグする)
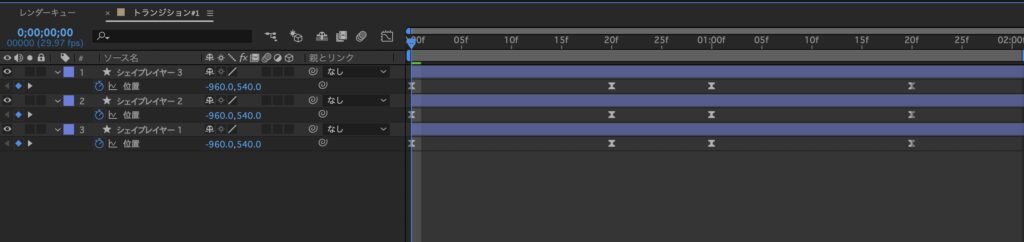
4.キーフレームを打つ

位置にキーフレームを打ってアニメーションをつけていきます。
キーフレームはインジケーターのある場所に打たれます。
なのでインジケーター(再生バー)を0フレーム目に移動させておいてください。
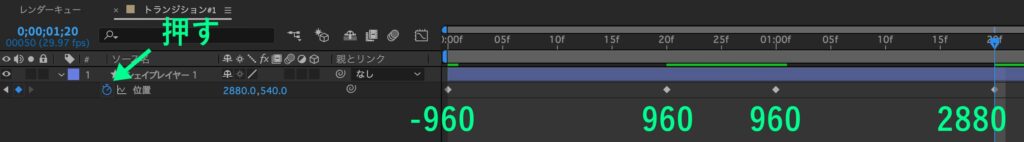
- 位置の横にあるストップウォッチのマークを押す
- 20fにインジケーターを移動させてXの値を960にする
- 1:00fに移動させて一番左のキーフレームを追加(菱形のようなボタン)を押す
- 1:20fに移動させてXの値を2880にする
これでアニメーションをつけることができました。
一度再生してみましょう。
再生はキーボードのスペースキーを押します。
5.動きを滑らかに

今のままだと動きが一定で機械的になってしまうので動きを滑らかにします。
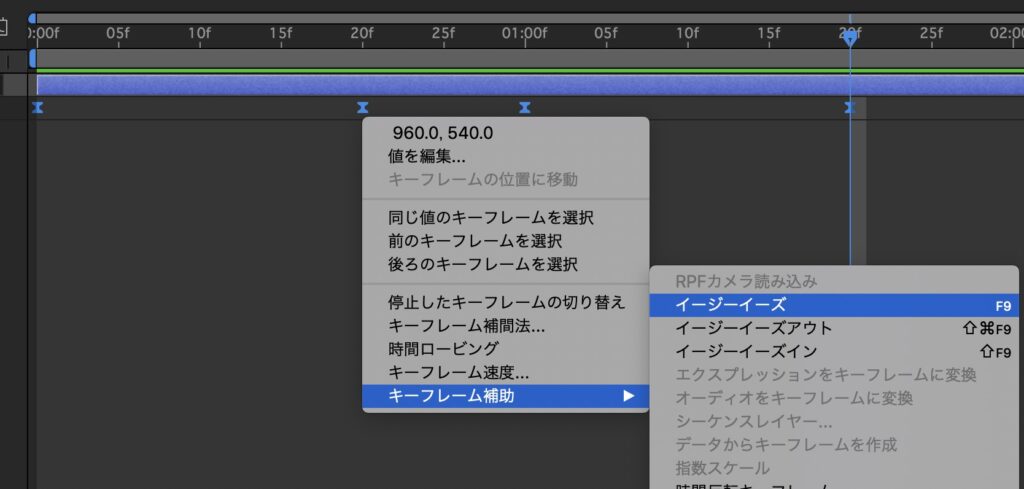
- 全てのキーフレームを選択
- 右クリックを押してキーフレーム補助からイージーイーズを選択
6.さらに緩急をつける

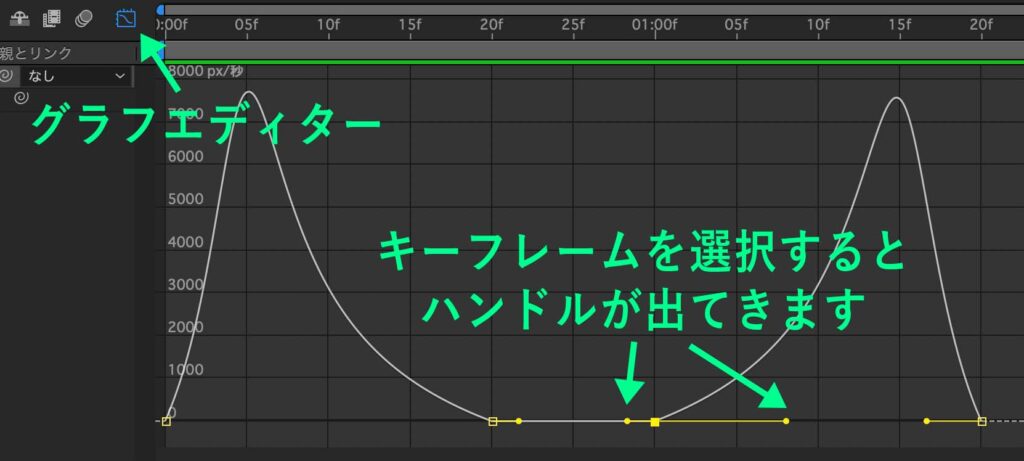
- グラフエディターを表示する
- 20fのキーフレームを選択して出てきた、左側のハンドルを左に動かす
- 80%くらいになるようにする
- 1:00fのキーフレームを選択して出てきた、右側のハンドルを右に動かす
- 同じく80%くらいになるようにする
これで再生してみましょう。
動きに緩急がついていい感じになりました。
タイミングなどはお好みで変更してください。
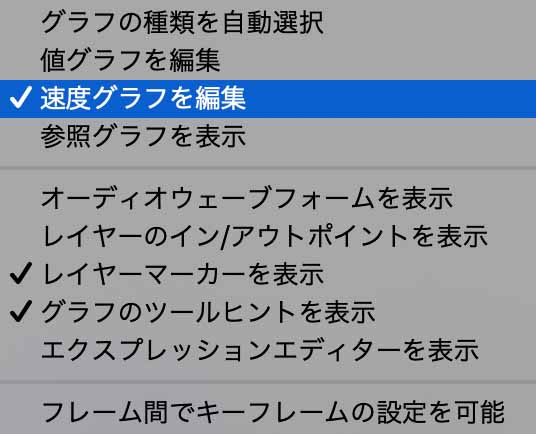
このグラフにならない方は速度グラフを編集にチェックを入れてください。

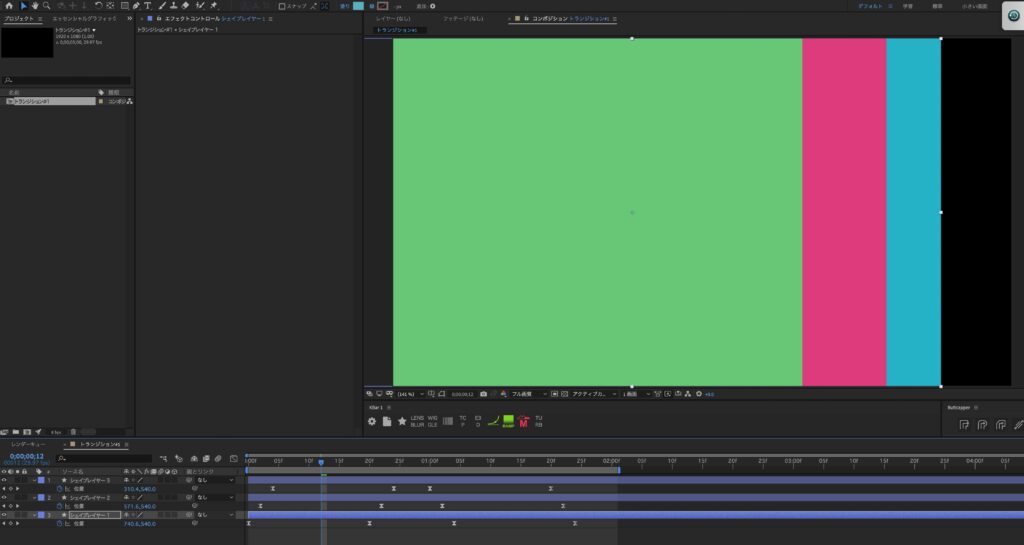
7.シェイプを複製する

先ほどのシェイプレイヤーを2つ複製します。
- シェイプレイヤー1を選択状態にして⌘+D(Windowsの方はCtrl+D)
- もう一度複製して計3つにします
8.タイミングをずらす

色の変更とアニメーションのタイミングを調整します。
- 3つのレイヤーを選択してキーボードのUを押してキーフレームを表示
- シェイプの色を好きな色に変更
- キーフレームを移動させてタイミングを調整(画像では2フレームずつずらしてます)
いい感じのアニメーションができました。
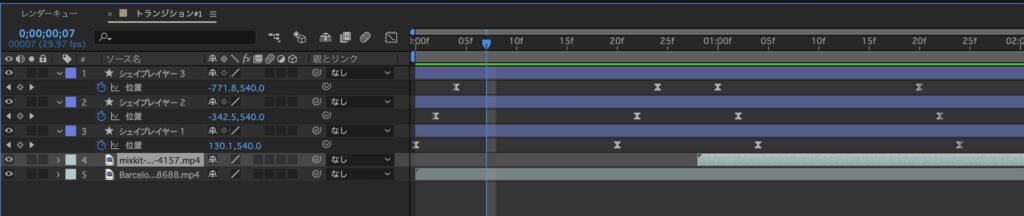
9.素材の配置

素材を配置します。
素材は動画でも画像でもいいのでお好きなものを用意してください。
インジケーターを移動させて画面がシェイプで埋まっている場所を探しましょう。
そこに2つ目の素材がくるように調整してください。
以上で完成です。
上手くできましたでしょうか?
よく使うショートカットなども少しずつ覚えられるように載せていきますので、ぜひ覚えて作業を効率化していきましょう。
同じやり方で右から出てくるバージョン、上や下からのバージョンも作れますので
ぜひやってみてください。
ショートカットを覚えたい方はこちらの動画を参考にしてみて下さい。
最後まで見ていただきありがとうございました。
次の記事もよかったら読んでください。