※このページにはPRが含まれています。
ピョンって出てきてバウンドするテキスト。
意外と簡単にできるんです!
こんにちは。
エディコムにきていただきありがとうございます。
今回は超初心者の方でもできるAfter Effectsのチュートリアル「バウンドするテキスト編」です。
グラフエディターを使ってバウンドをさせていきます。
さらに前回の記事で作ったアニメーションにのせていこうと思います。
前回の記事はこちら。

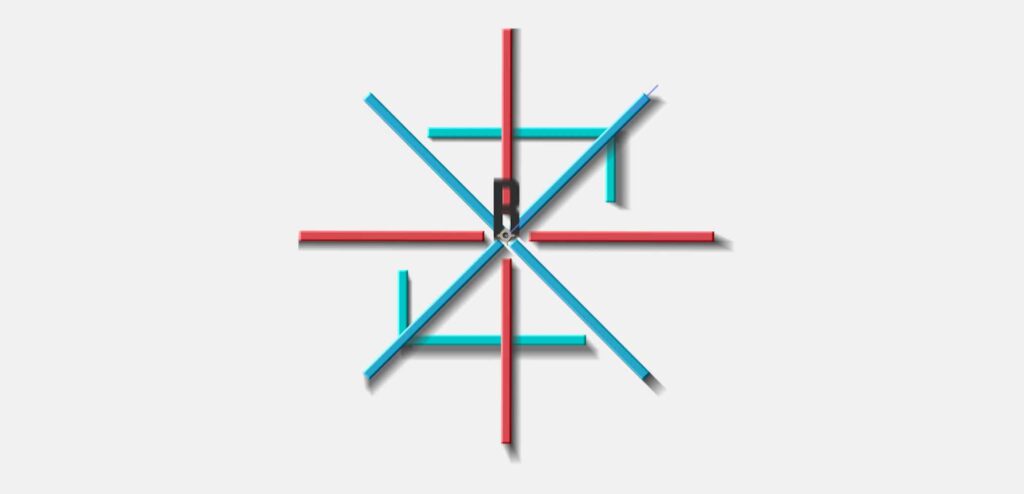
完成動画と動画でのチュートリアルはこちら。
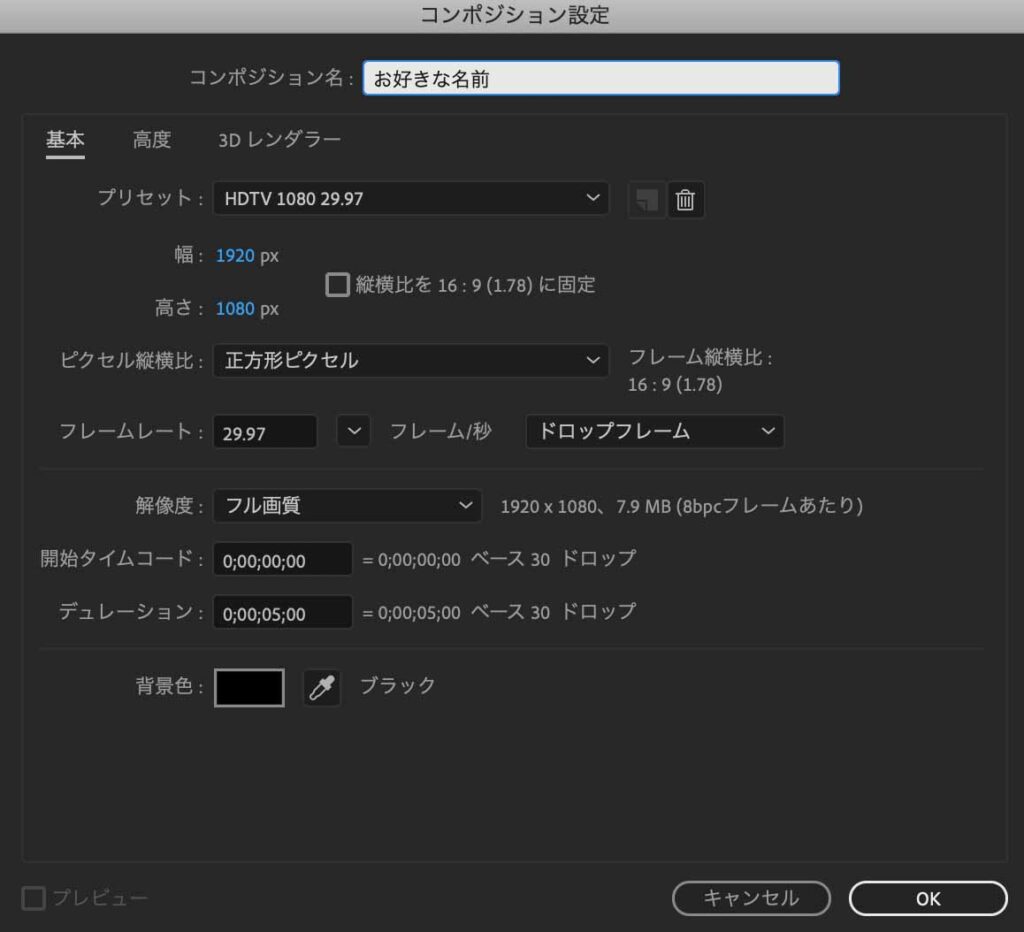
1.新規コンポジション

新規コンポジションを作成します。
上記の画像を参考に設定してください。
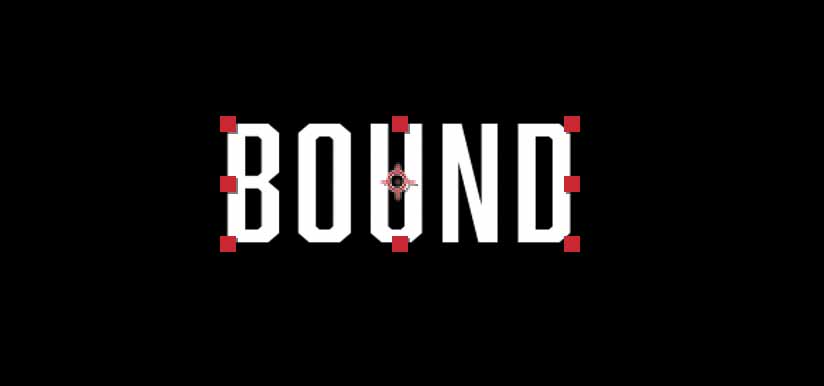
2.テキスト

テキストを入力していきます。
お好きな文字、サイズ、フォントを決めて入力してください。
- テキストを入力(今回はBOUNDにします)
- 色は見やすいように白
- 整列をしてセンターに配置
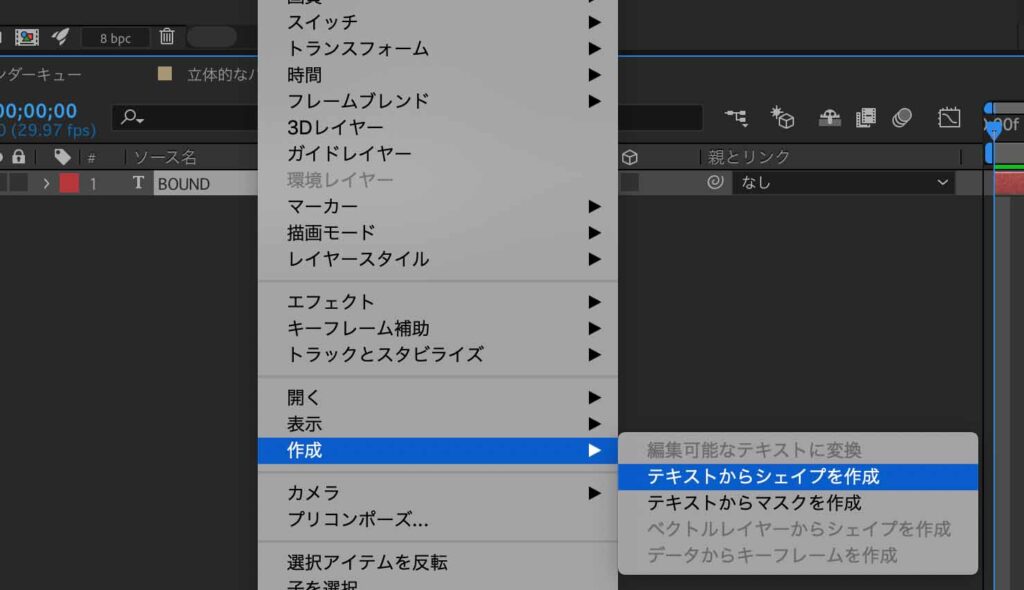
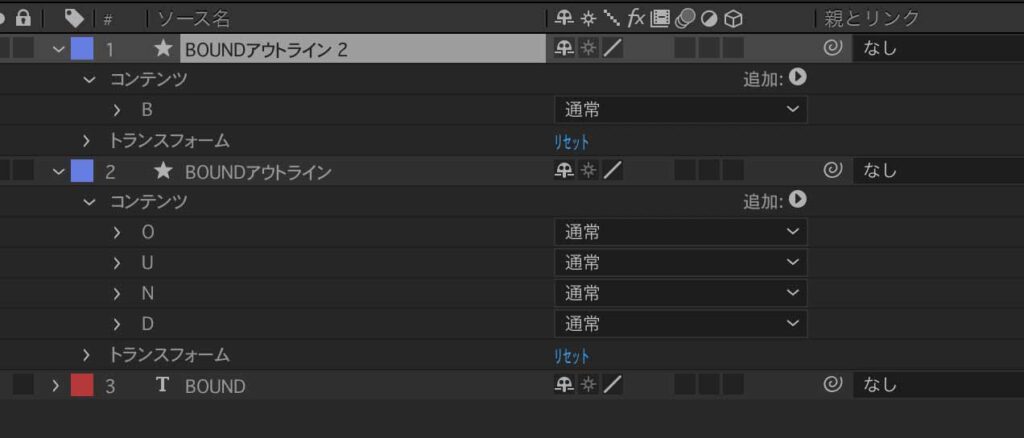
3.テキストからシェイプを作成


テキストのシェイプを作成して、この後の作業用に別々にしていきます。
- テキストを選択して右クリック
- 作成→テキストからシェイプを作成を選択
- できたレイヤーを複製
- 片方は頭の文字のみ、もう片方は頭の文字以外を消す
- 名前もわかりやすいように変更
4.アンカーポイントの移動


アンカーポイントを移動させます。
これはBの文字が飛び出す時にスケールを調整するためのものです。
- アンカーポイントツールを選択
- コマンド(Windowsの方はCtrl)を押しながらBの文字の下側にアンカーポイントを移動させる
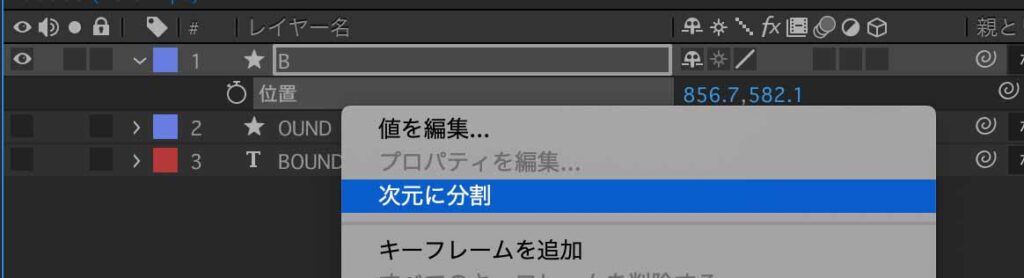
5.次元に分割


頭の文字の位置を分割して制御しやすいようにします。
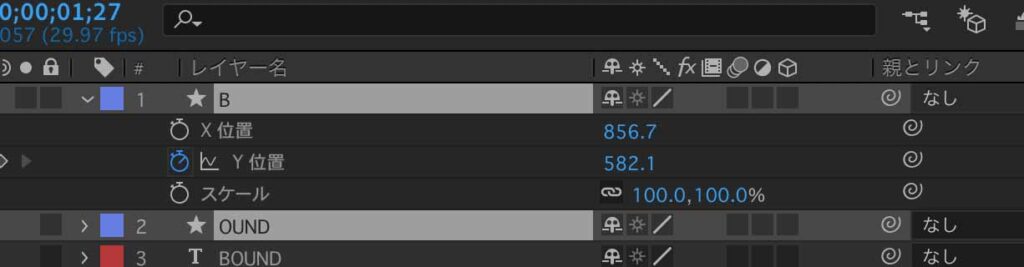
- Bの文字の位置(S)を表示
- 位置を右クリックして次元に分割を選択
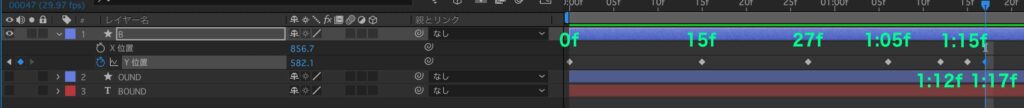
- 上記画像を参考にY位置にキーフレーム(数字は全て一緒で大丈夫なのでキーフレームだけ打っていきましょう)
- 作業しやすいように他は非表示(目のマーク)にしておきます
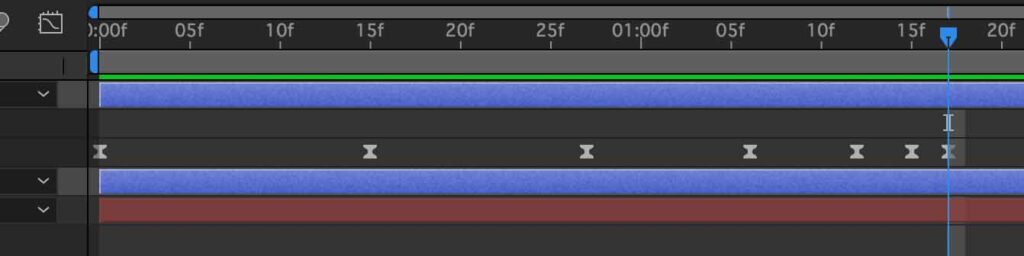
6.グラフエディター1


イーズをかけるのとエディターの表示の仕方を変更します。
- 先ほどのキーフレーム全てにイージーイーズをかける
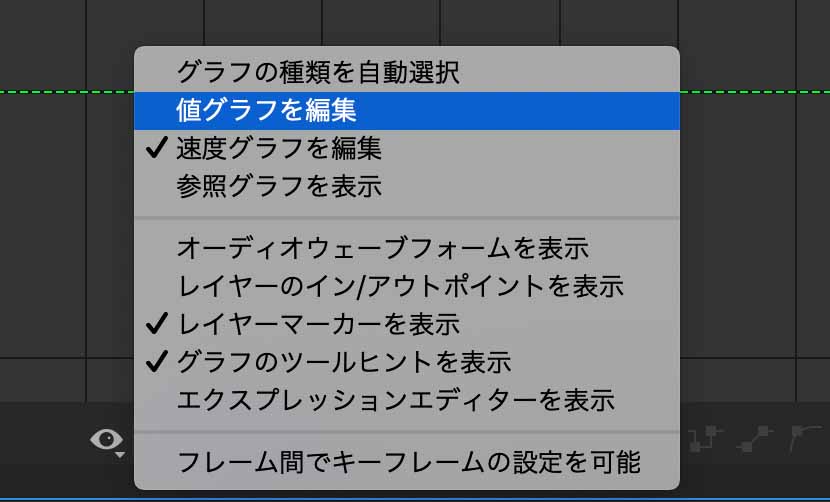
- 表示を速度グラフから値グラフに変更
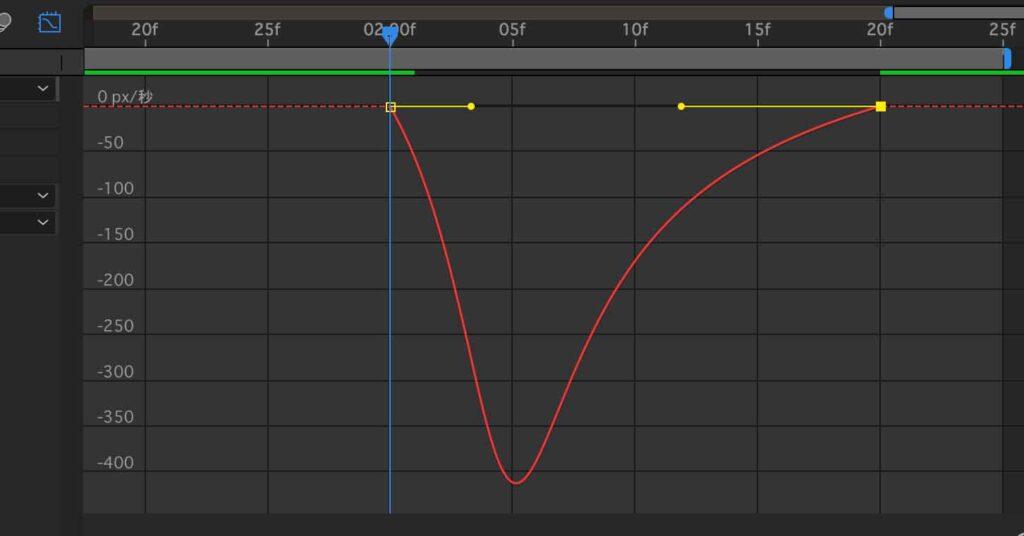
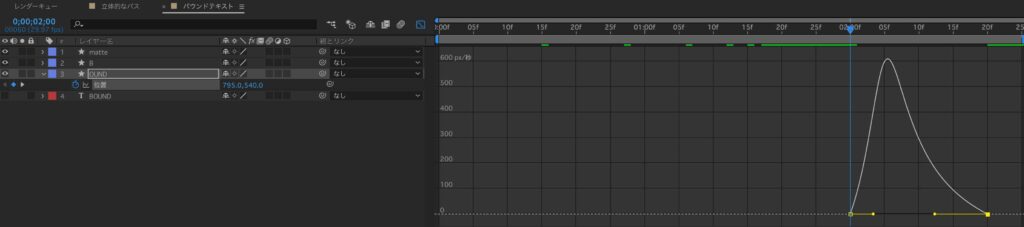
7.グラフエディター2


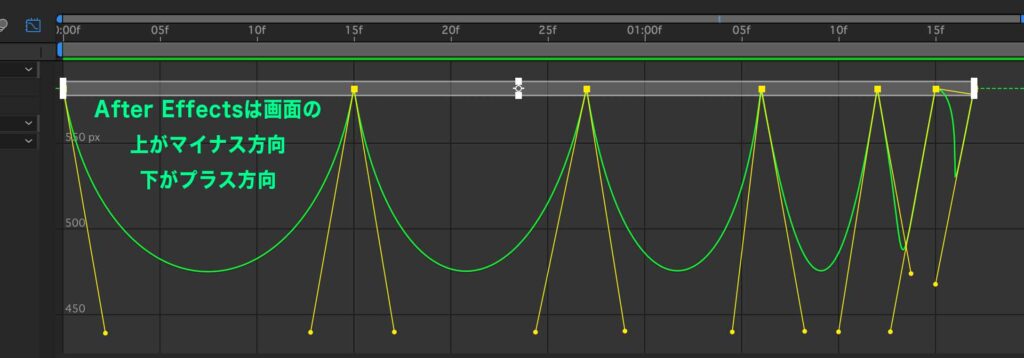
グラフエディターを使ってバウンドを作っていきます。
- まずは全部のキーフレームを選択して出てきたハンドルをした方向に引っ張る
- ハンドルは一つのキーフレームに対して左右出てくるので両方とも
- どのくらい引っ張るかはプレビューしてみてお好みで
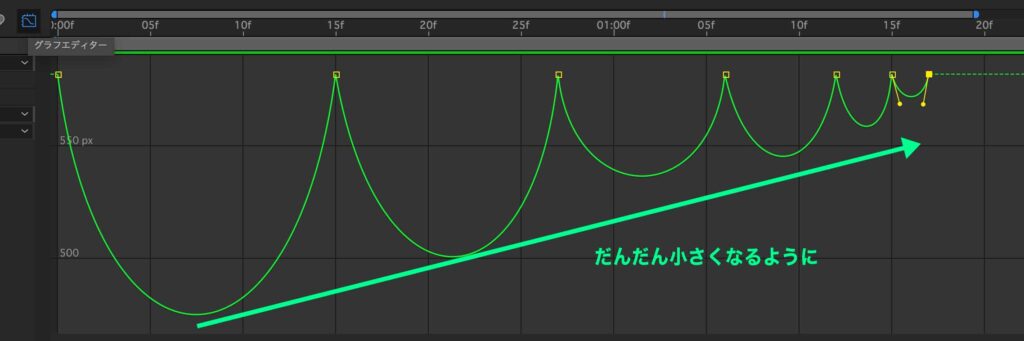
- 出来上がったら一つ一つの山を徐々に小さくなるように調整する
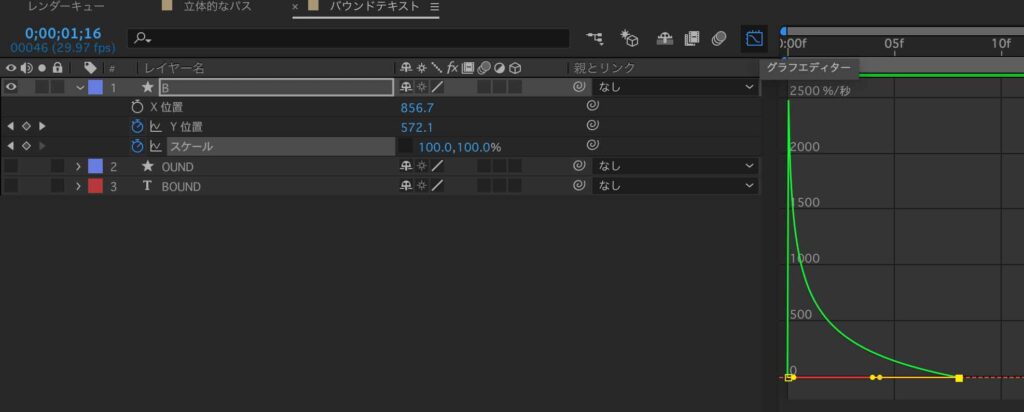
8.スケールを調整


スケールを調整して飛び出してる感を出します。
- X,Y位置を表示させたままスケールを表示させたいので、Shiftを押しながらSを押す
- チェーンマークを外す
- 最初に飛び出して一番上にきたあたりにスケール100%
- 0fはYの値のみ0
- 緩急をつけていく
- 今回はどちらも左いっぱいまで引っ張る
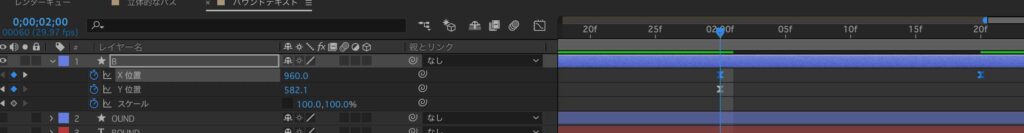
9.横移動


真ん中から出てきて横に移動するようにアニメーションを打っていきます。
- 2:00fと2:20fにキーフレーム
- 2:00fのキーフレームのところにインジケーターを移動させて整列でセンターへ
- 緩急をつける
10.マットを作成

ペンツールを使ってマットを描いていきます。
あとで調整もできるのでざっくりでも大丈夫です。
- ペンツールでBの文字の左側にOUNDが入るくらいの大きさのパスを描きます
- マットの右端の形は文字によって調整します
11.その他の文字にアニメーション


OUNDの文字にアニメーションをつけていきます。
- OUNDの位置(S)を表示
- 2:00fと2:20fにキーフレームを打つ
- 2:00fの時に、先ほど作ったマットの中に隠れるようにXの値を調整
- 2:20fは元の位置
- 緩急をつける
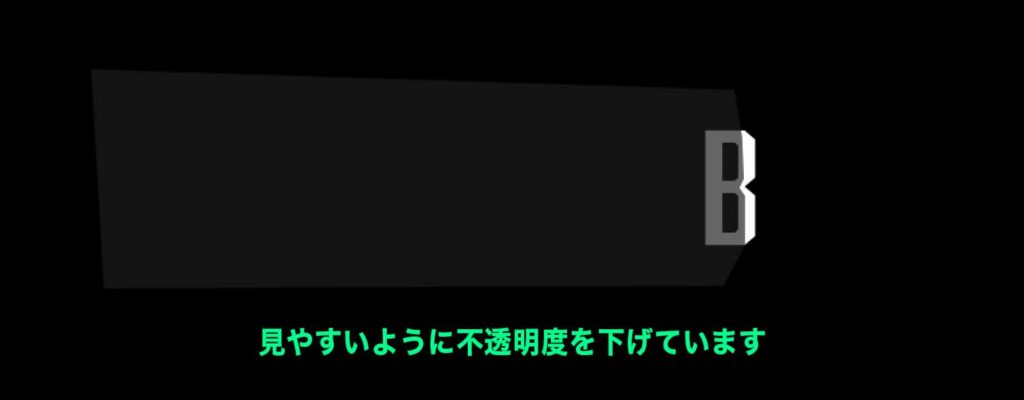
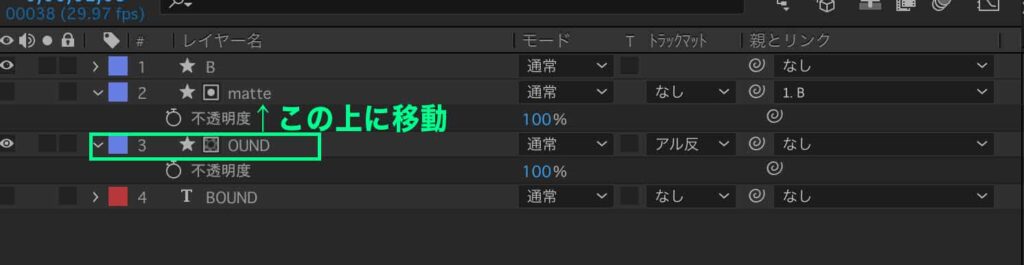
12.アルファ反転マット


アルファ反転マットを使ってBの中に隠れるようにします。
今のままだとマットレイヤーが置いてけぼりになってしまうので、Bと動きを連動させるように設定もしましょう。
- マットをOUNDレイヤーの上に移動させる
- OUNDレイヤーのトラックマットをアルファ反転マットに変更
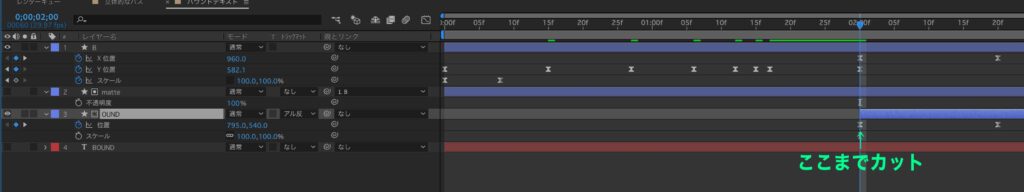
- OUNDレイヤーは2:00fまで使わないのでカットします
- インジケーターを2:00fまで移動させてOption+[(WindowsはAlt+[)
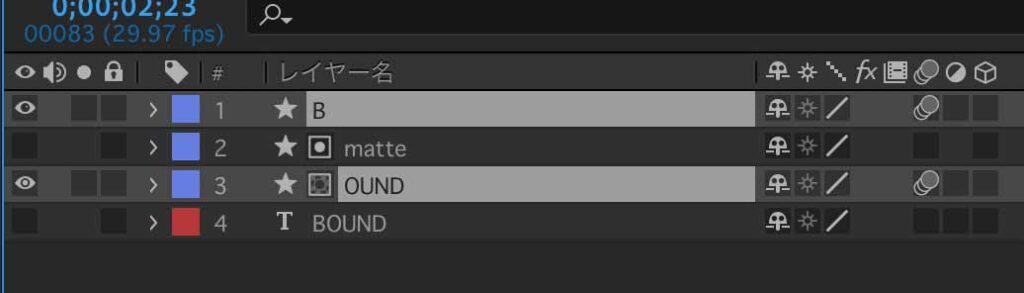
- マットがBのテキストと連動するように親子リンクを設定します
- 2:00fにインジケーターを移動させて親子リンクからBを選択
13.ブラー


2つのテキストのレイヤーを選択して、ブラーをオンにします。
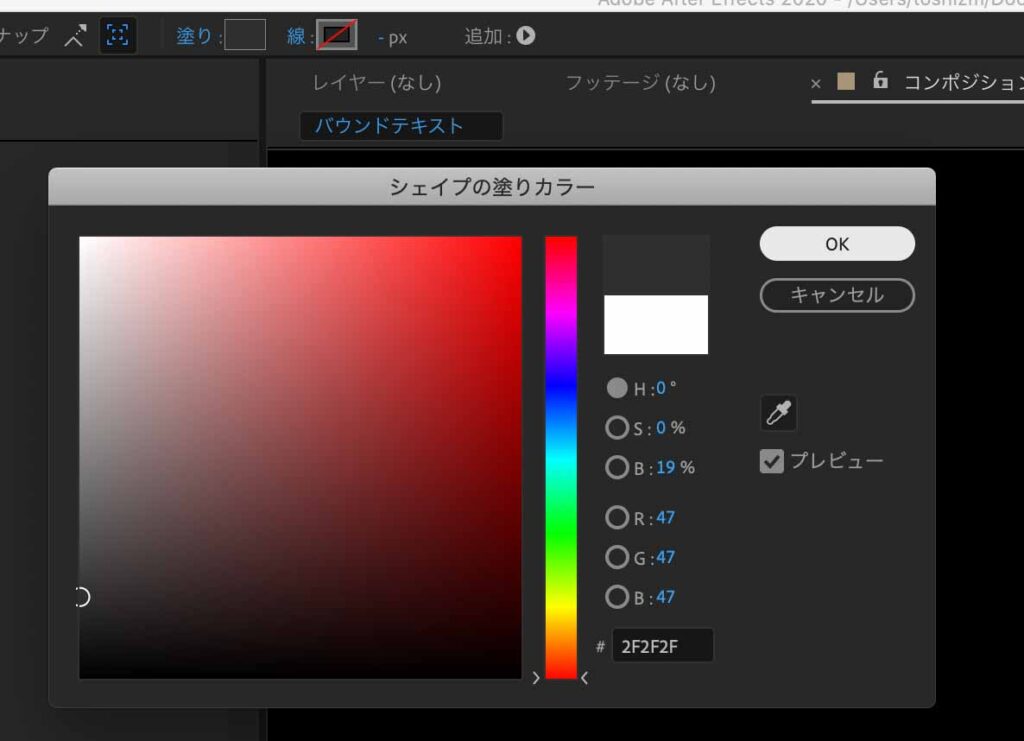
テキストの色を暗めに変更しておきます。
これでテキストのアニメーションは完成です。
14.前回の作品に合わせる

前回のコンポジションに合わせてみましょう。
バウンドテキストのコンポジションは複製して2つにしてください。
15.エフェクト


2つのバウンドテキストのうち、
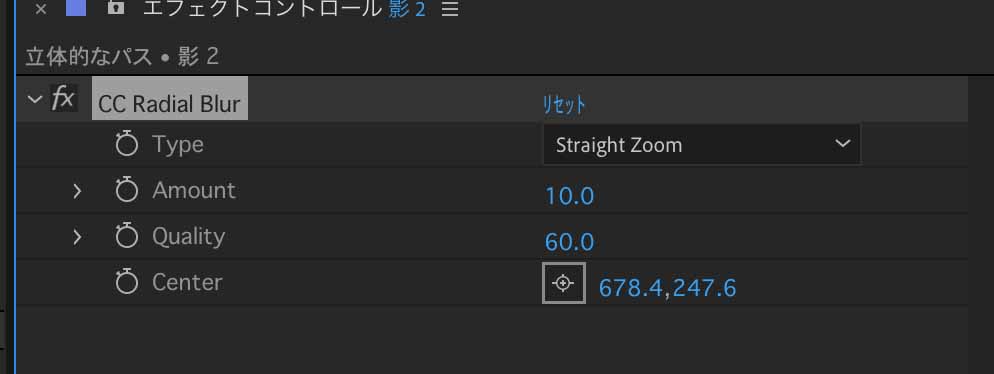
・下のコンポジションには影で作ったCC Radial Blurを
・上のコンポジションにはベベルアルファを
それぞれコピーしてきて適用します。
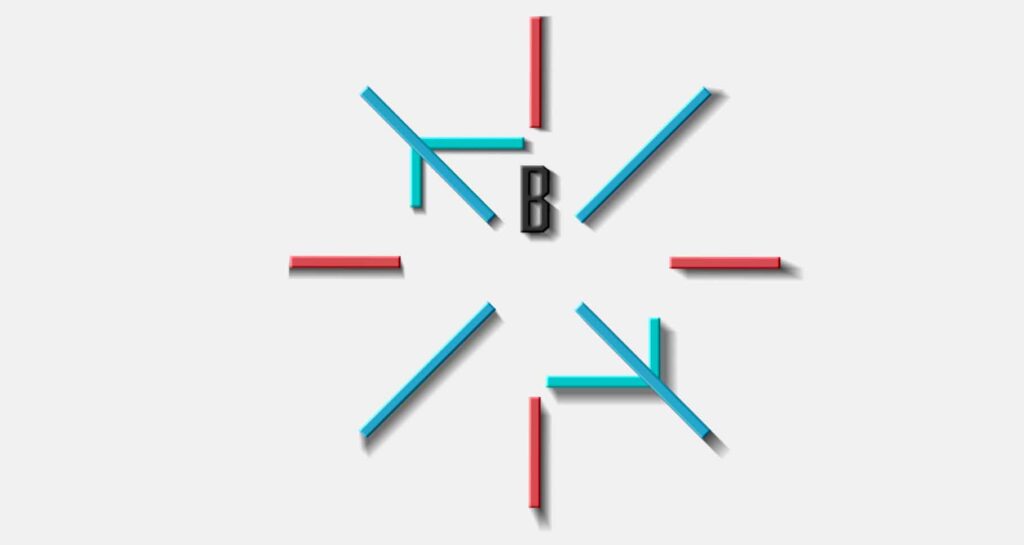
16.完成


以上で完成です。
いかがでしたでしょうか?
バウンドはグラフエディターを使うと視覚的にも見やすいのでおすすめです。
ロゴなどを同じようにバウンドさせるのもかわいいと思います。
もっとバウンド感を表現するのであれば、着地したタイミングに合わせて潰れるように、スケールのアニメーションを入れといいです。
ショートカットを覚えたい方はこちらの動画を参考にしてみて下さい。
最後まで見ていただきありがとうございました。
次の記事もよかったら読んでください。