※このページにはPRが含まれています。
アフターエフェクトをやっていると、一度は作りたいなと思った方も多いと思います。
未来的なもの、光輝くもの。
こんにちは。
エディコムにきていただきありがとうございます。
今回は超初心者の方でもできるAfter Effectsのチュートリアル「未来的なトンネル編」です。
新しい内容として、エフェクトもいろいろ使うのですが、調整レイヤーやヌルオブジェクトも使っていきます。
前回の記事はこちら。

完成動画と動画でのチュートリアルはこちら。
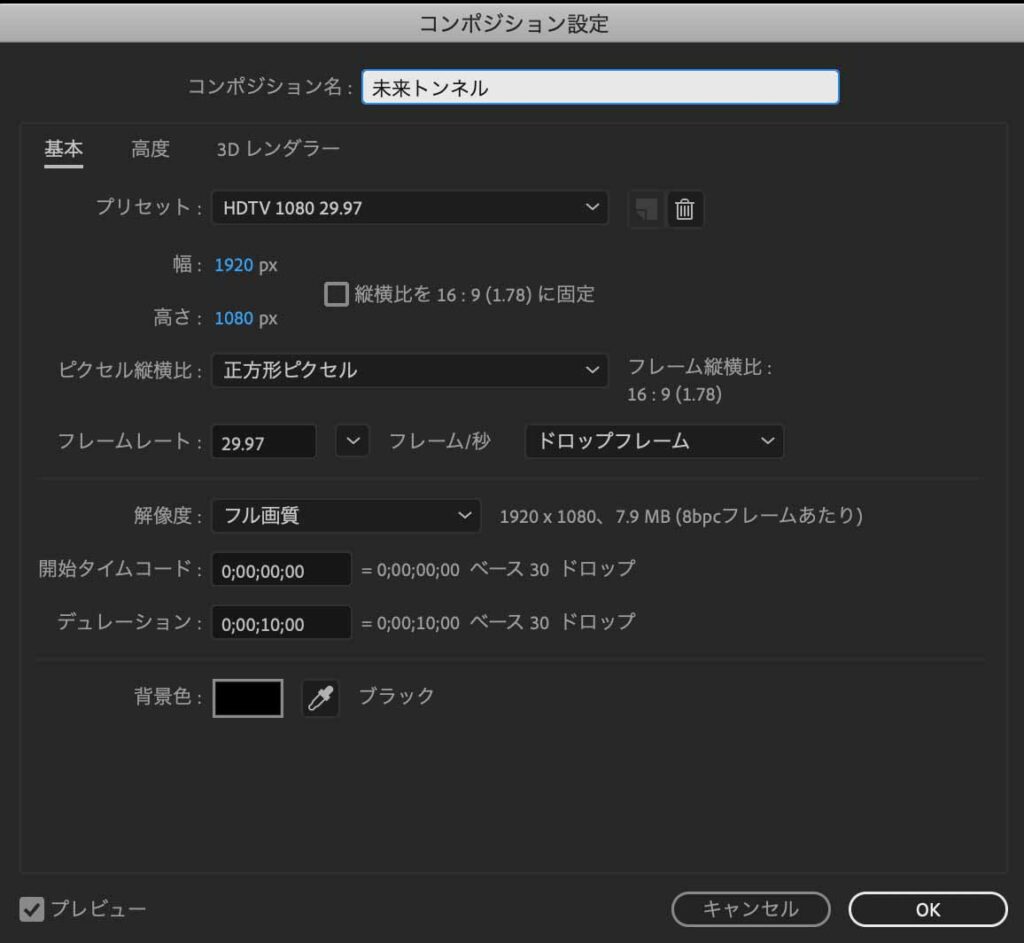
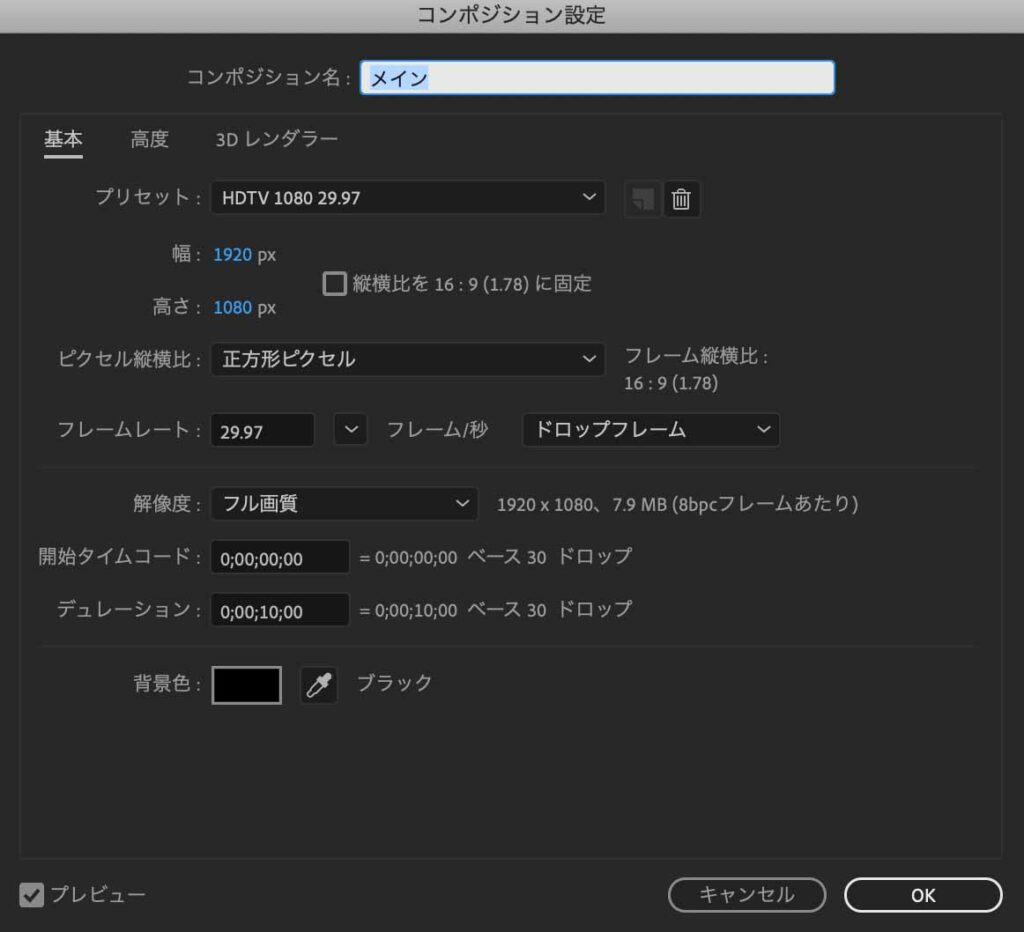
1.新規コンポジション

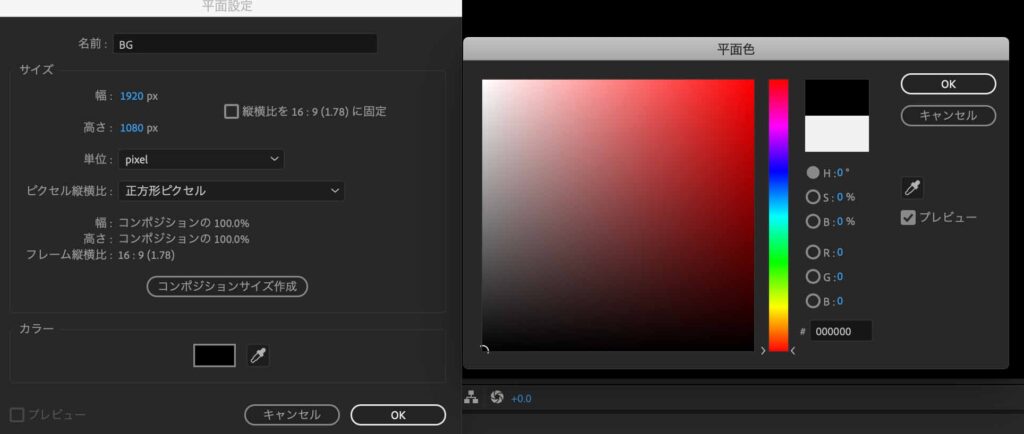
新規コンポジションを作成します。
上記の画像を参考にしてください。
なお、今回のプロジェクトはプレビューが重くなる可能性があるので、その場合は解像度を下げてプレビューするようにしてください。
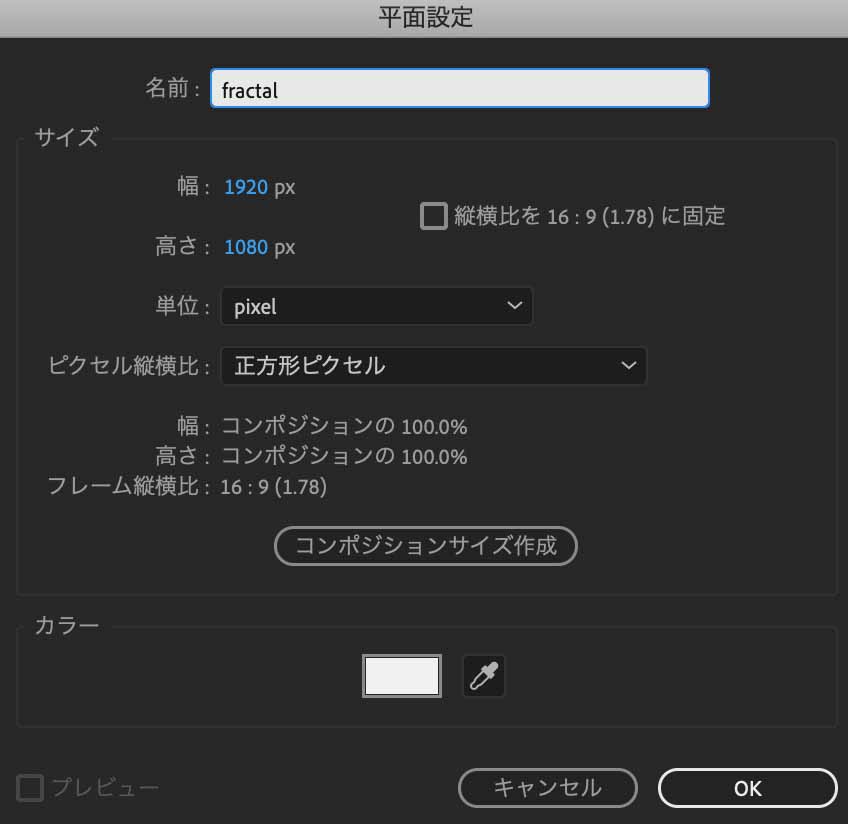
2.新規平面レイヤー


まずはトンネルの素材となるコンポジションを作っていきます。
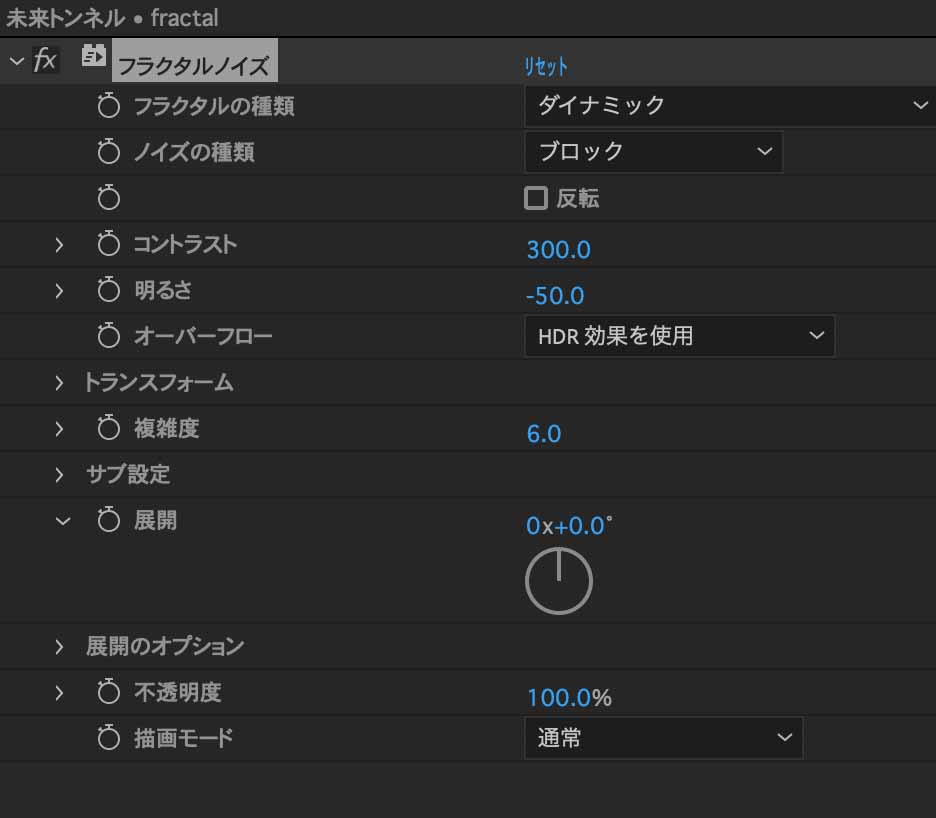
新規平面レイヤーにフラクタルノイズを適用します。
- ⌘+Y or Ctrl+Yで新規平面レイヤーを作成
- 名前をfractalにする
- エフェクト→ノイズ&グレイン→フラクタルノイズ
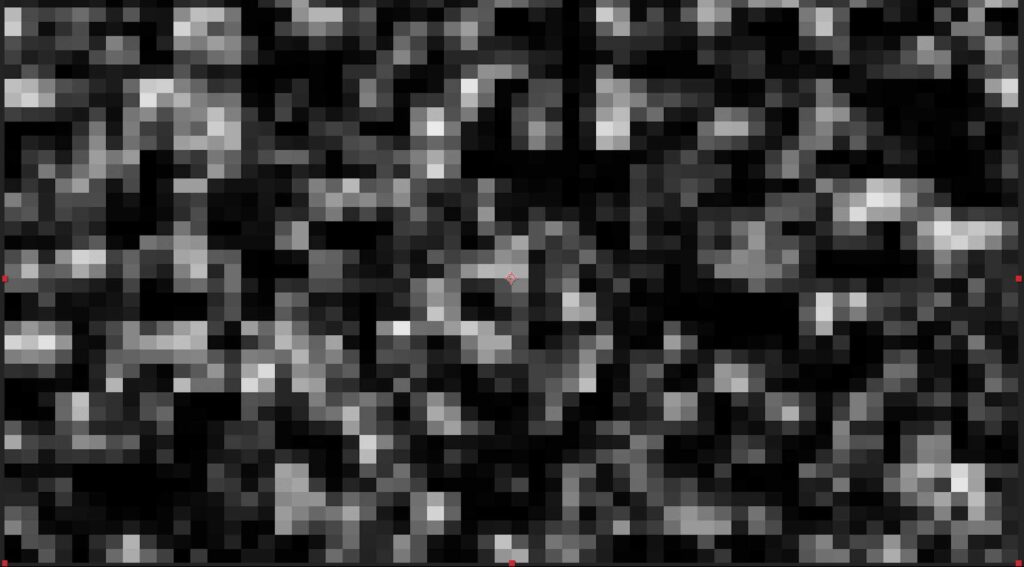
- コントラストを上げて白と黒がはっきりするように
- 明るさを下げて白い部分の面積を減らす
3.モザイクと輪郭検出



先ほどのfractalレイヤーにエフェクトをかけていきます。
- エフェクト→スタイライズ→モザイク
- エフェクト→スタイライズ→輪郭検出
- モザイクの水平ブロックは横幅、垂直ブロックは縦幅、それぞれを調整する
- 輪郭検出を反転させるといい感じの線ができる
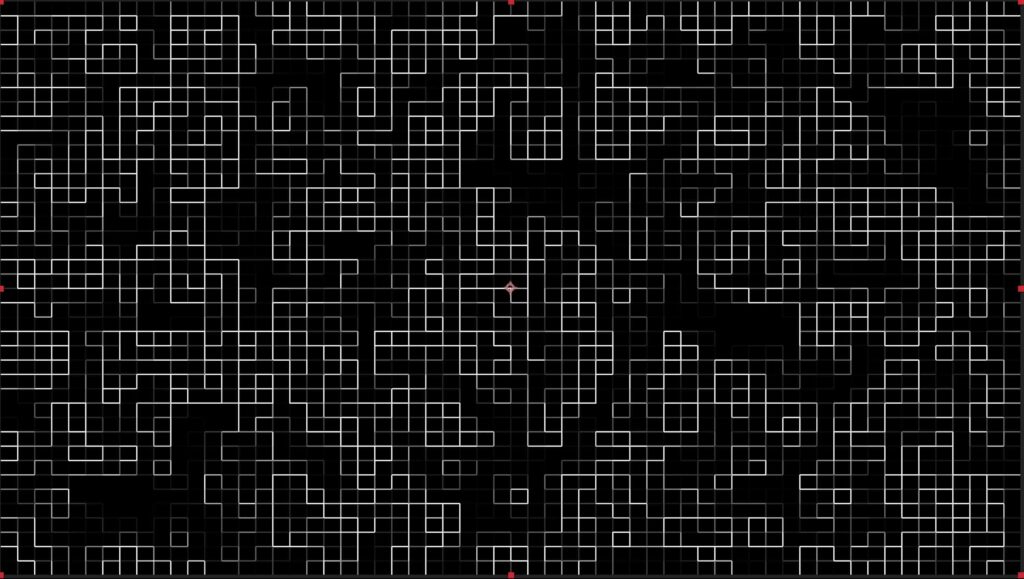
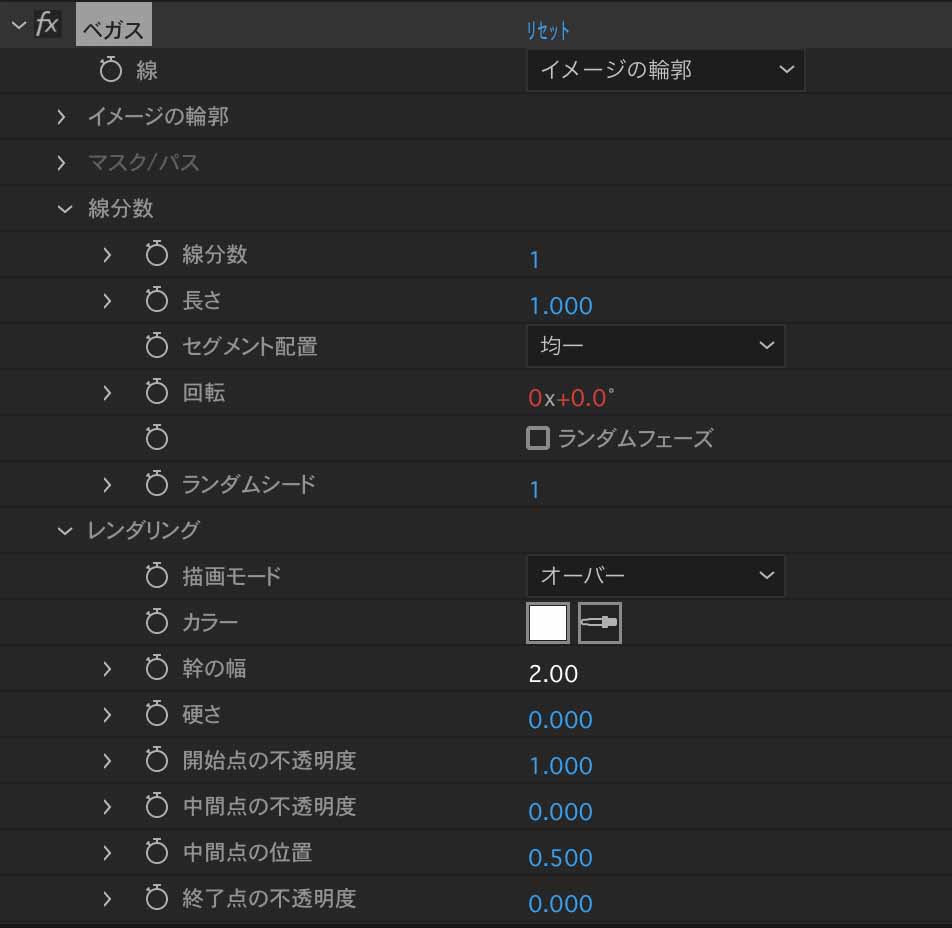
4.ベガス


ベガスを適用して線の上を、線が走るように設定します。
- 輪郭検出のあとにエフェクト→描画→ベガス
- 線分数で線が何個に分かれるかを決める
- 幹の幅で線の太さを変える
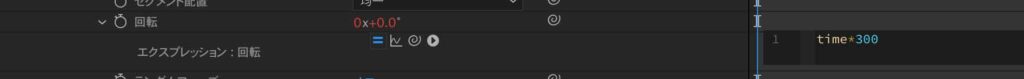
- ベガスの中の回転のストップウォッチをOption(Alt)を押しながらクリックでエクスプレッションを表示
- time*300と入力
5.新規コンポジション2

新規コンポジションを作成。
こちらがメインとなります。
6.背景

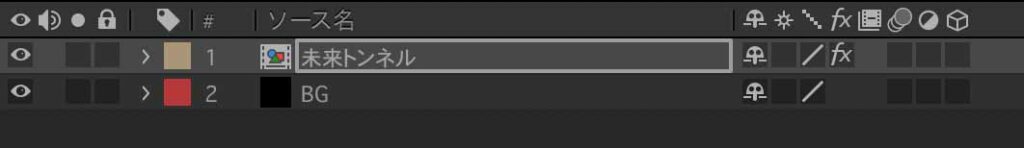
新規平面を作成して背景にします。
- ⌘+Y or Ctrl+Yで新規平面レイヤーを作成
- 名前をBGにする
- 色は黒
7.CC Cylinder


最初に作ったフラクタルのコンポジションを筒状にして覗けるようにします。
- トンネルのコンポジションをのせる
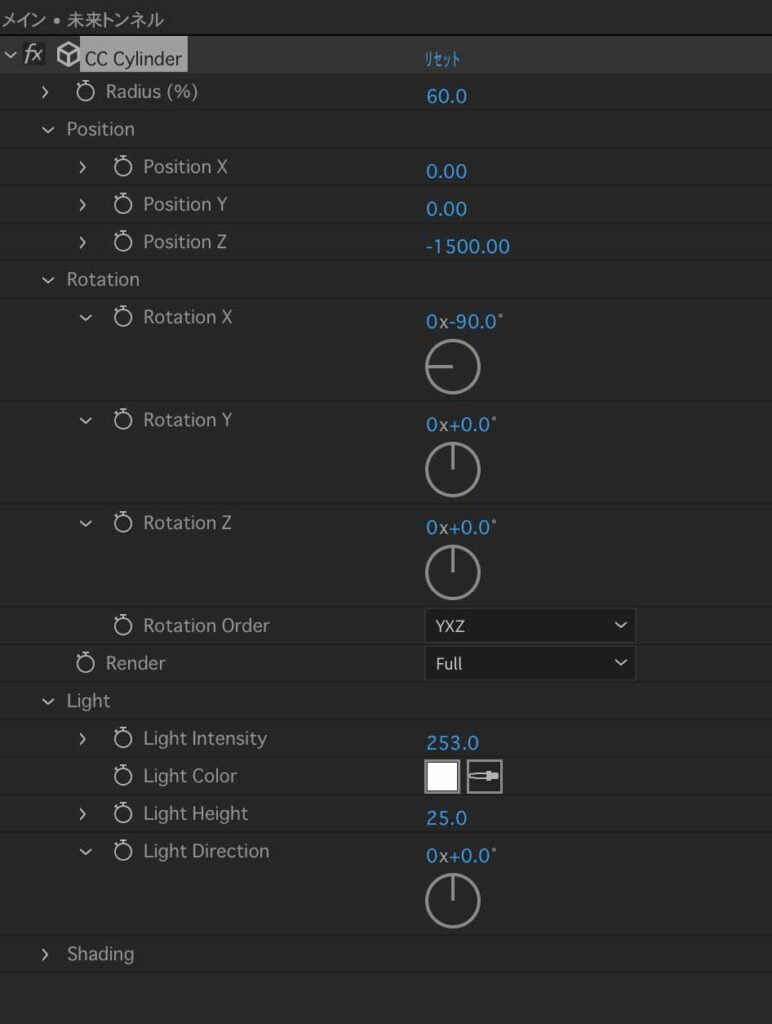
- そこにエフェクト→遠近→CC Cylinderを設定
- Rotation Xで筒の穴を覗くようにする
- Position Zで筒が手前に来るように
- Radiusは筒の太さ
- Lightの項目は光の当たり方を変えてくれるのでお好みで調整
8.モーションタイル

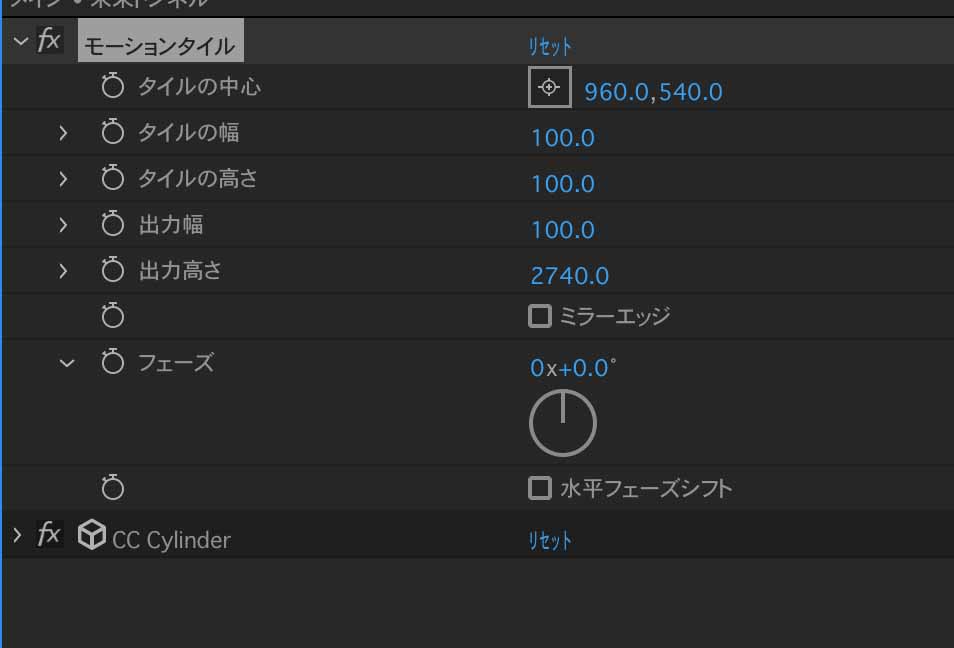
今のままだと筒が短いのでエフェクトで長く見えるように設定します。
- シリンダーの前にエフェクト→スタイライズ→モーションタイルを適用
- 出力高さを上げると奥に長くなる
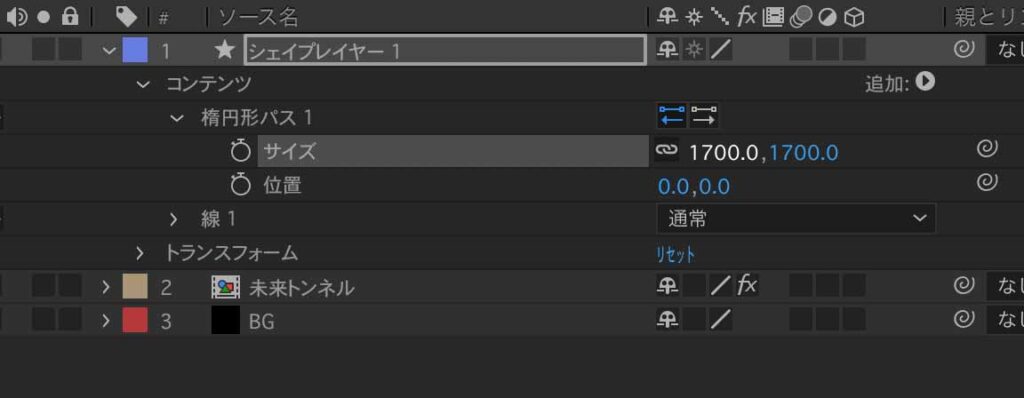
9.シェイプで飾りを作る



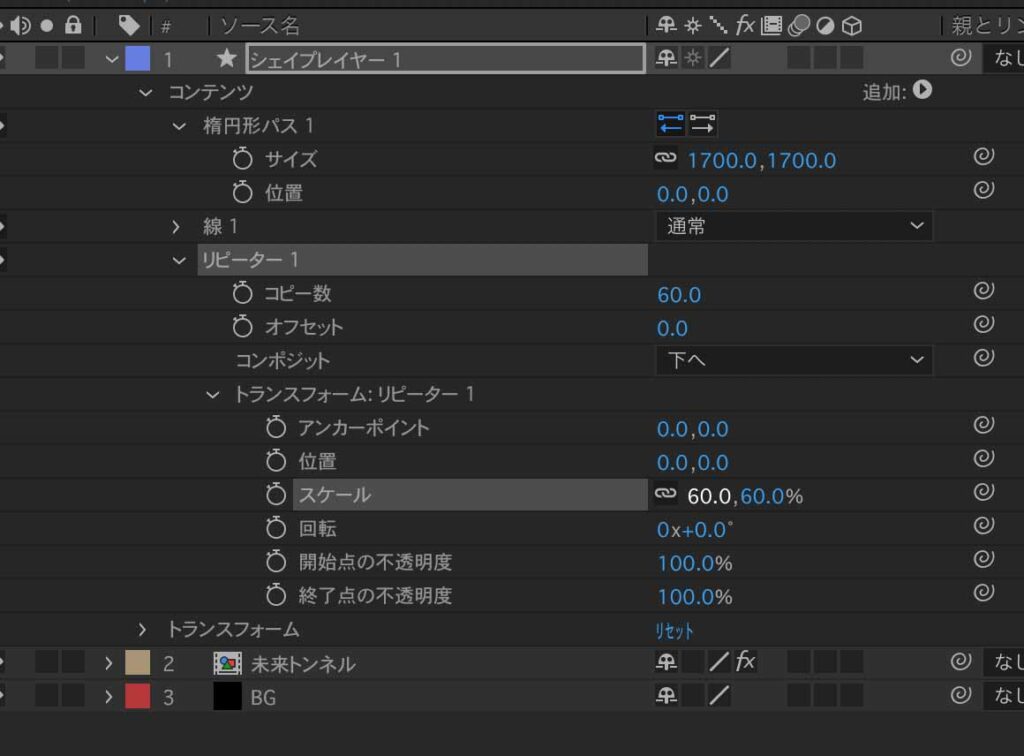
シェイプレイヤーで円を作って、リピートで奥行き感を出していきます。
- 新規シェイプレイヤーを作成して、楕円形・線・リピーターを追加
- 楕円形パスのサイズを大きくする
- リピーターの位置は0
- リピーターのスケールを減らしてだんだん小さくなるように
- コピー数はお好みで
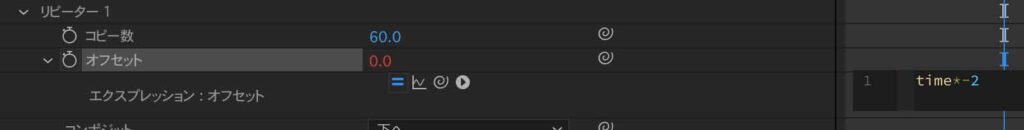
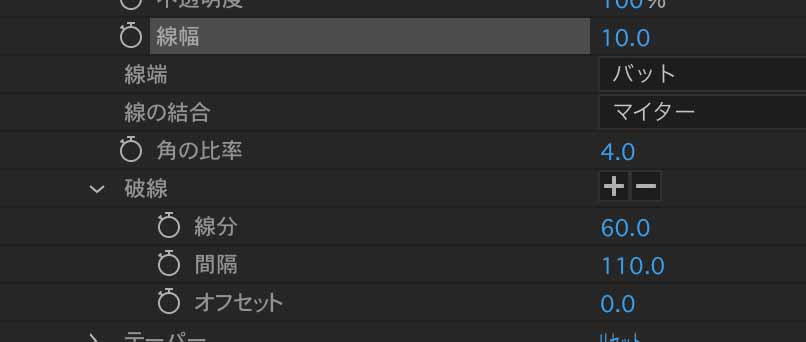
10.線の見た目

線の見た目を少し変えていきます。
- 線幅を決める
- 破線の+を2回押して線分と間隔を表示して、好みの破線を作成
11.テキスト

フォントやサイズなど、お好みのテキストを入力。
整列も忘れずに。
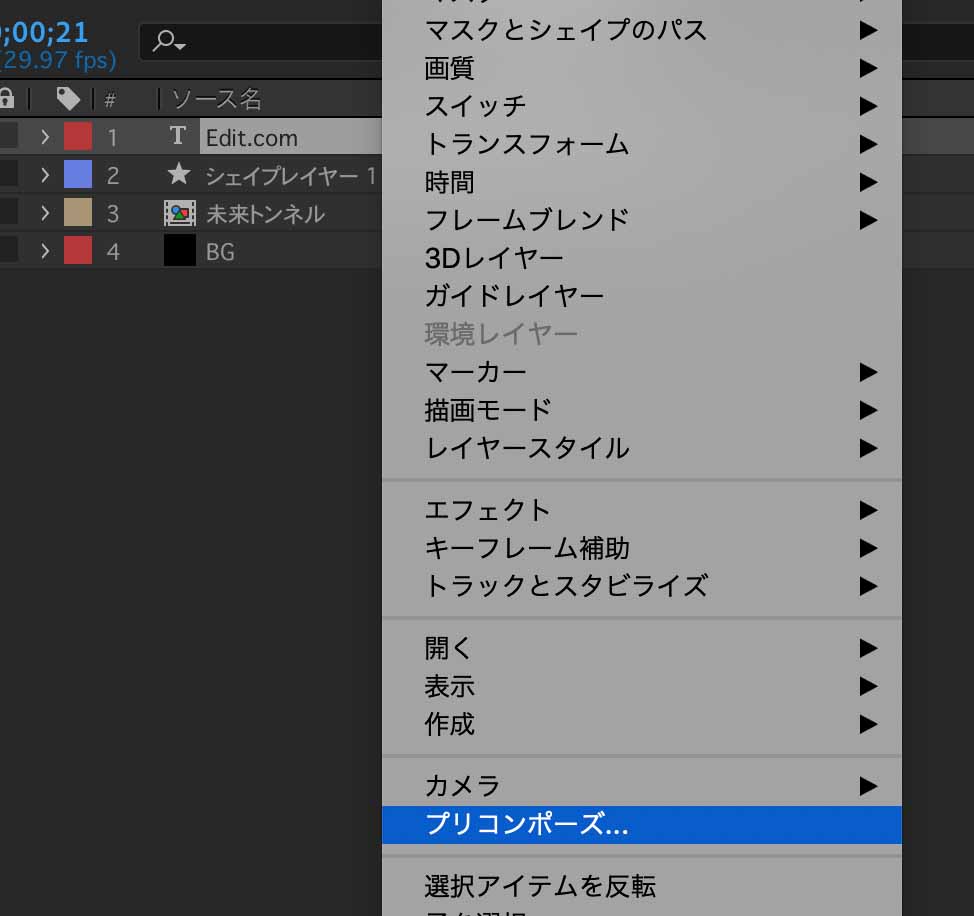
12.プリコンポーズ


テキストレイヤーをプリコンポーズします。
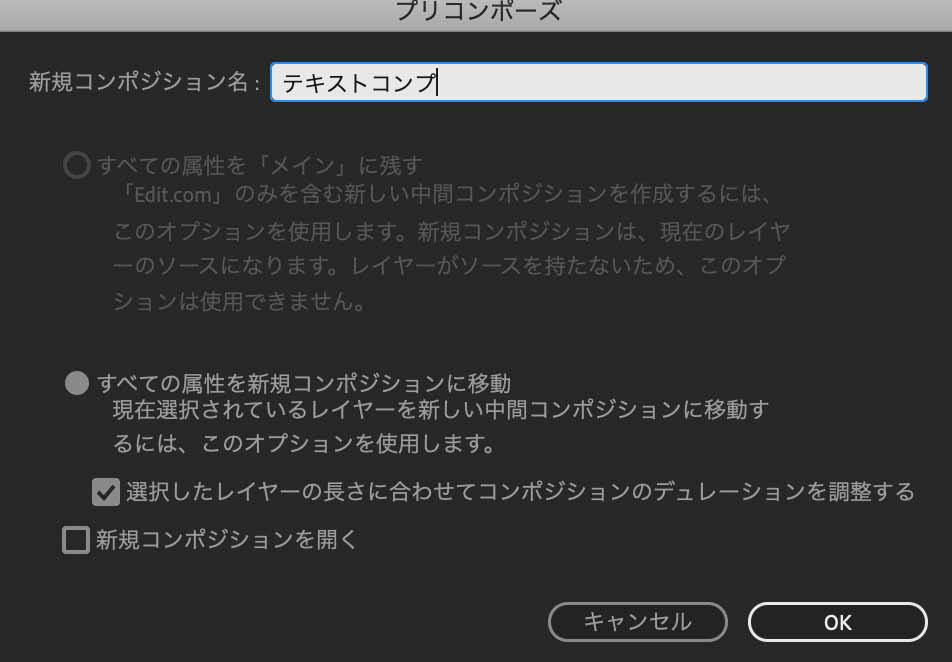
プリコンポーズはグループ化で、プリコンポーズされたレイヤーは新しいコンポジションに移動されます。
中の素材の内容を変えるとプリコンポーズの内容にも適用されるためよく使う機能です。
今回はテキストのレイヤーを2つ使いたいのでプリコンポーズします。
- テキストレイヤーを右クリック→プリコンポーズを選択
- 分かりやすい名前に変更
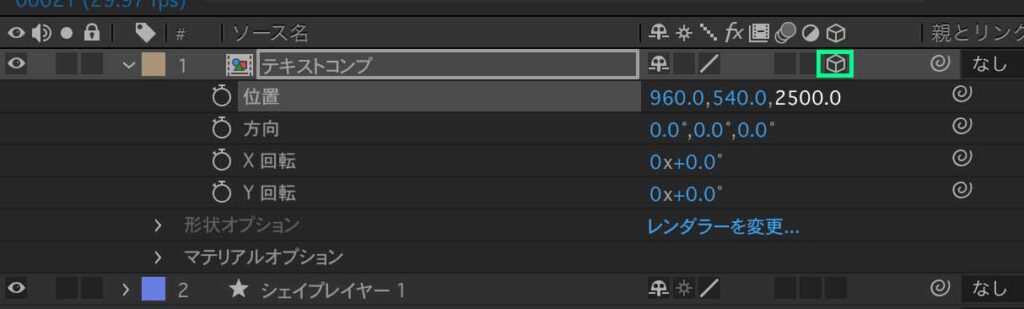
13.3D


テキストレイヤーの3Dにチェックを入れます。
3Dにすると奥行きも調節できるようになるので、X,Y軸に加えZ軸が追加されます。
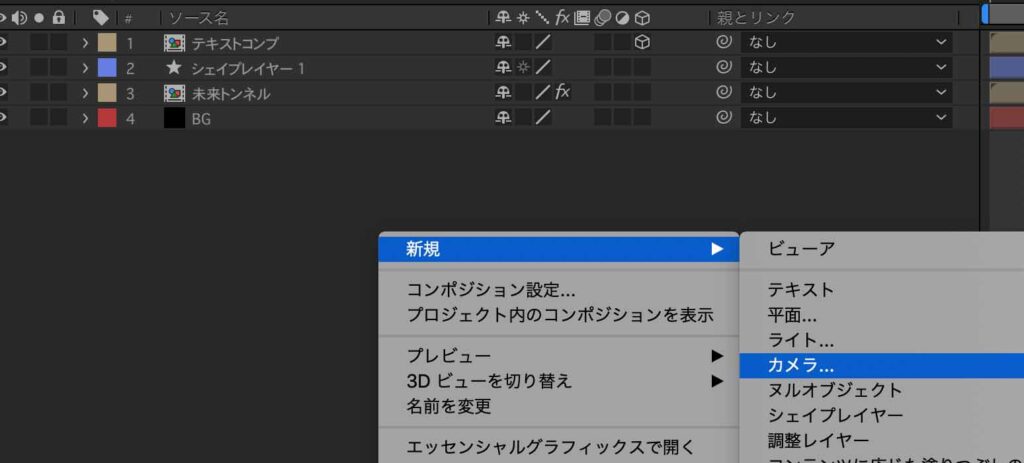
14.カメラ


カメラを作成します。
3Dのレイヤーがある場合はカメラを作りましょう。
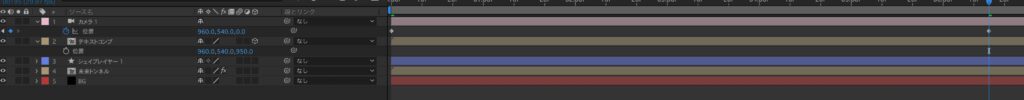
15.カメラのアニメーション


カメラの位置にアニメーションをつけてどんどん奥に行くようにします。
- カメラの位置(P)を表示
- 0fは-1500
- 6:15fは0
- 緩急は右側に100%まで
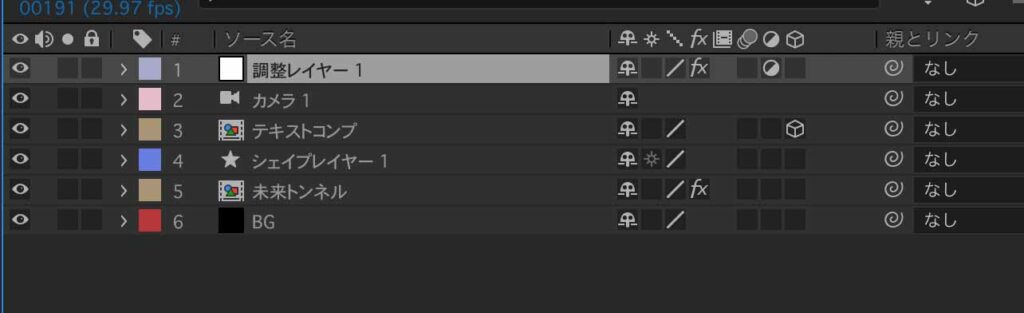
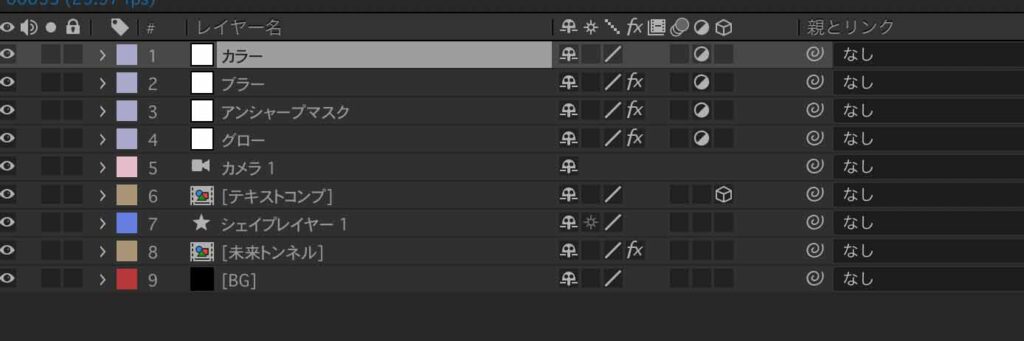
16.調整レイヤー(グロー)



ここからエフェクトをかけていきます。
調整レイヤーは、調整レイヤーより下にあるレイヤー全てに同じエフェクトがかかるようにするものです。
- タイムラインの空いてるスペースで右クリックして調整レイヤーを選択
- エフェクト→ブラー&シャープ→ブラー(ガウス)
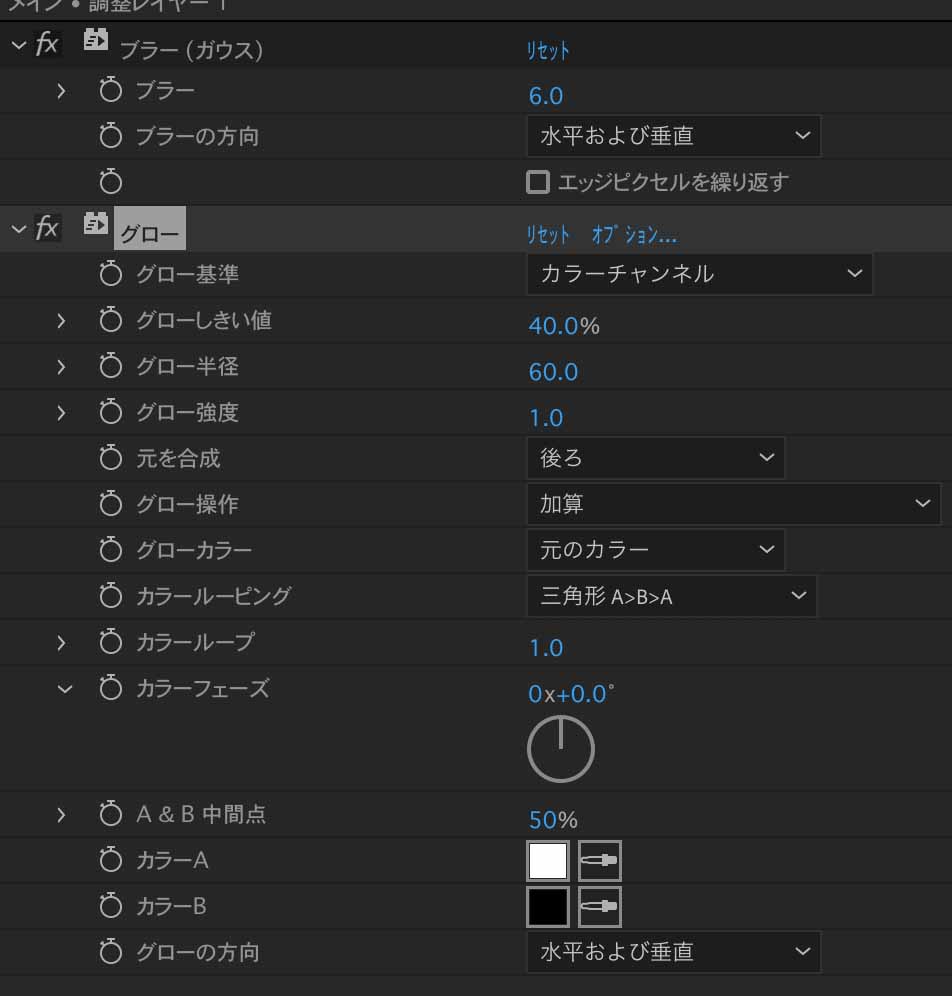
- エフェクト→スタイライズ→グロー
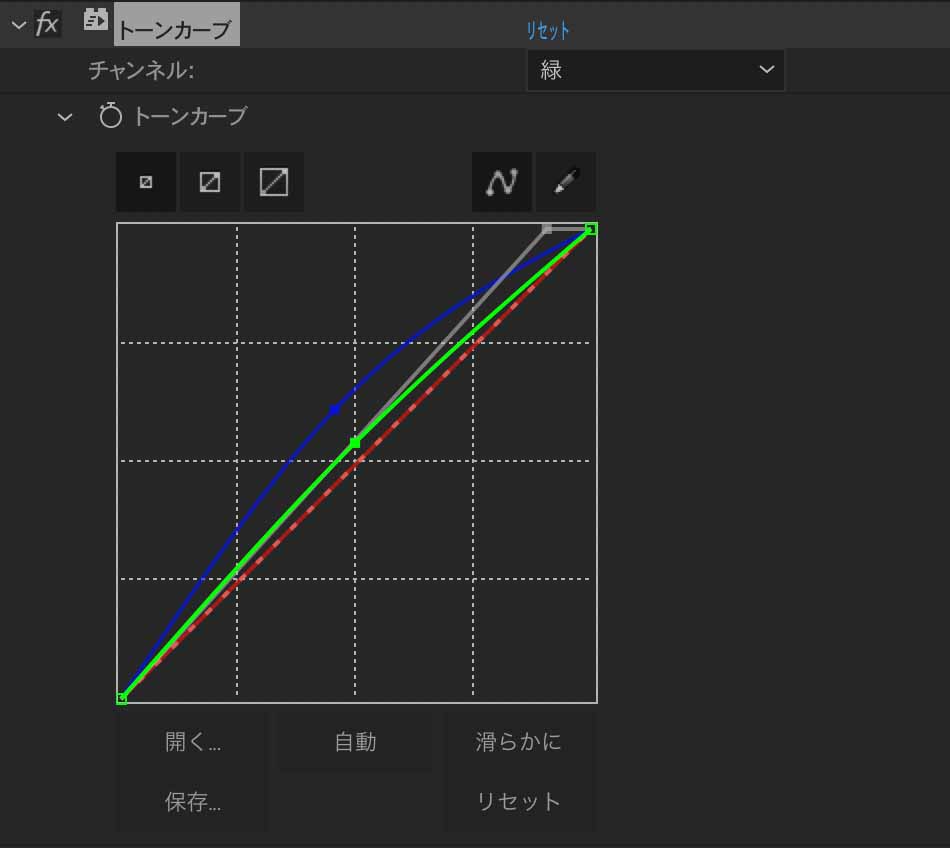
- エフェクト→カラー補正→トーンカーブ
まずブラーで少しぼかします。
そこにグローで光ってる感じを出します。
そこにトーンカーブで色を入れる。
といった役割です。
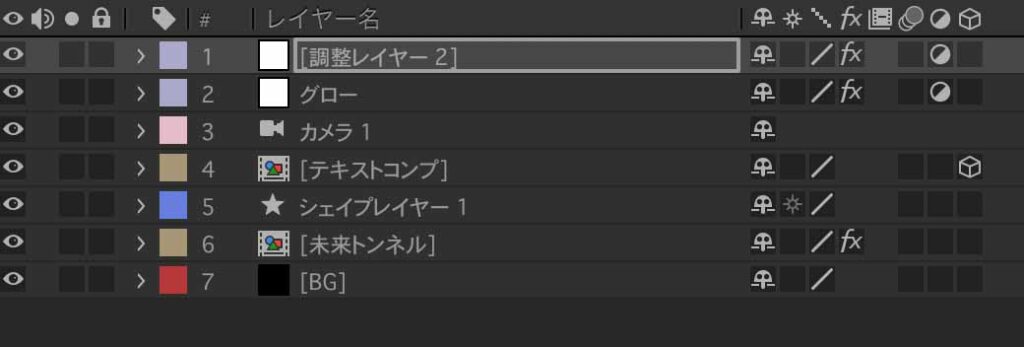
17.調整レイヤー(アンシャープマスク)


次の調整レイヤーはアンシャープマスクです。
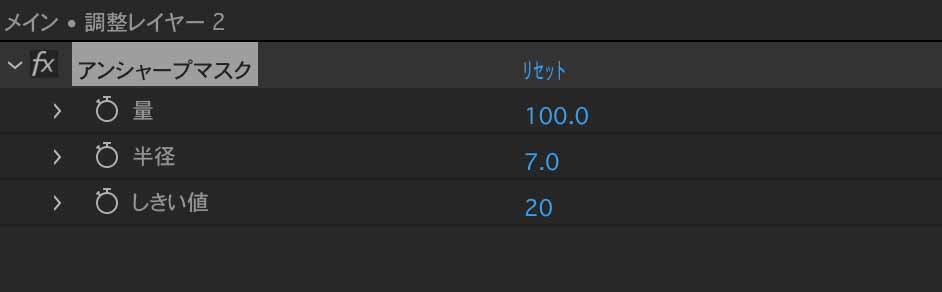
アンシャープマスクをかけて少しキリッとさせる役割です。
- 新規調整レイヤーを作成
- エフェクト→ブラー&シャープ→アンシャープマスク
18.調整レイヤー(ブラー)


次はブラーをかけて手前をぼかして遠近感を出すのですが、マスクを使ってエフェクトをかける場所とかけない場所を作っていきます。
- 新規調整レイヤーを作成
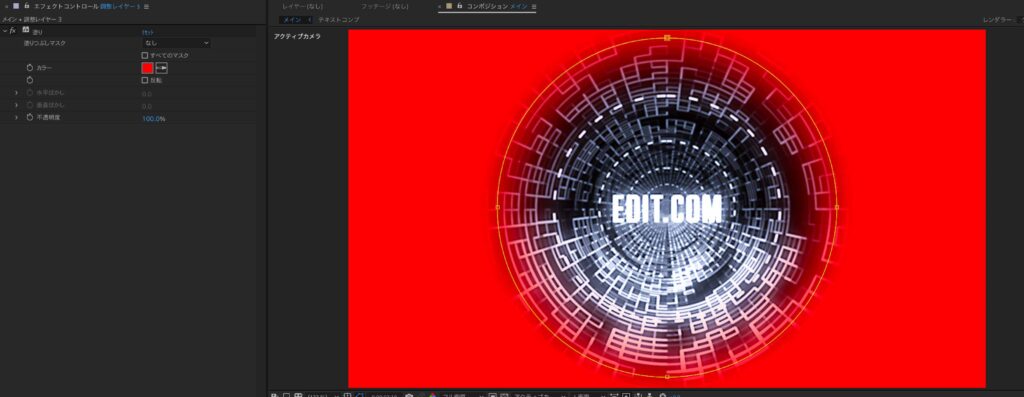
- エフェクト→描画→塗り
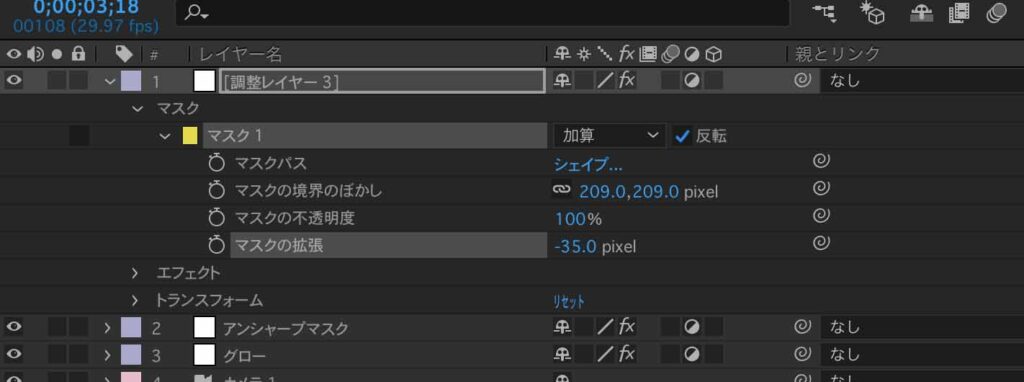
- 楕円形ツールを選択して、調整レイヤーが選択状態で円を描く
- マスクの境界のぼかしでエッジをぼかす
- マスクの拡張で大きさを調整


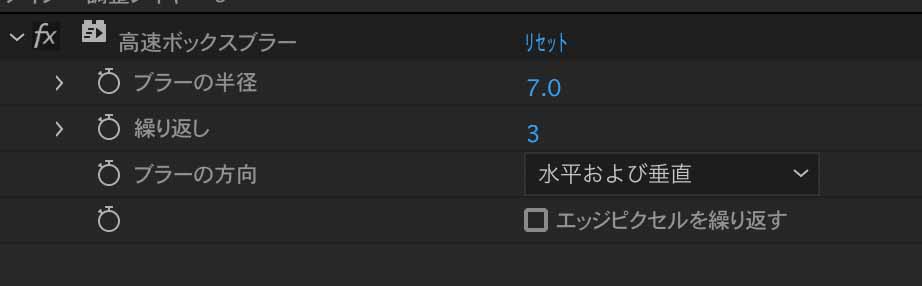
マスクができたら塗りを消してエフェクト→ブラー&シャープ→高速ボックスブラーを適用します。
これで手前の方はブラーでぼかして、真ん中ははっきりとさせることができました。
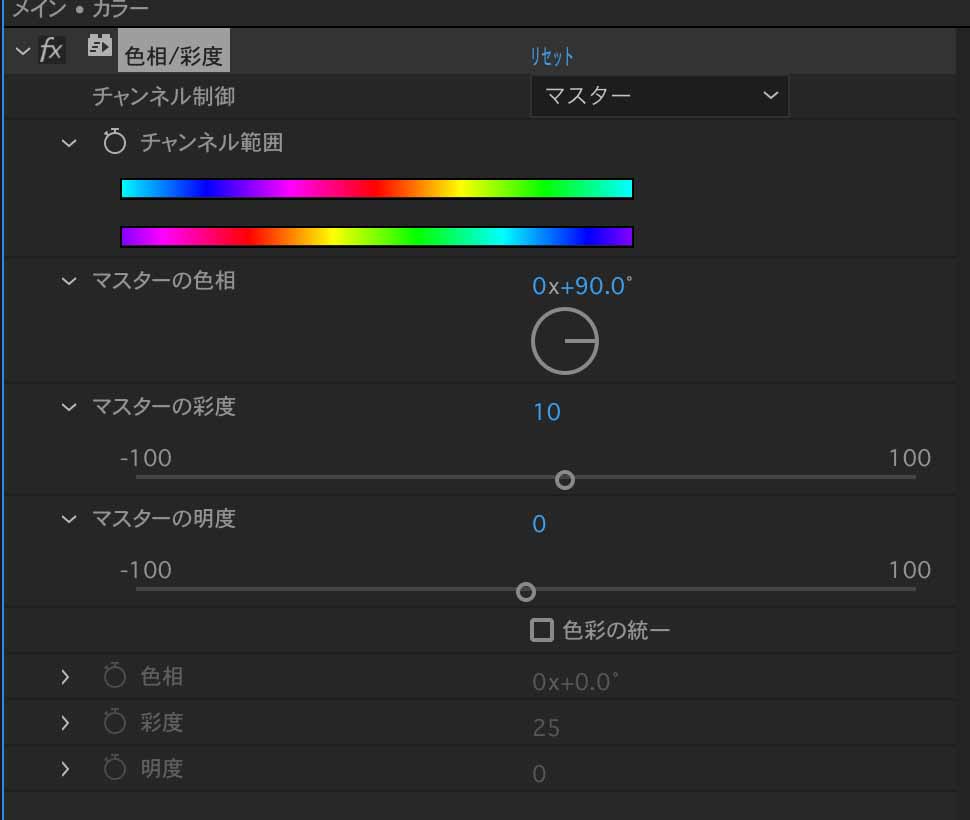
19.調整レイヤー(カラー)


最後の調整レイヤーです。
ここでは色を入れていきます。
- 新規調整レイヤーを作成
- エフェクト→カラー補正→色相/彩度
- お好みの色になるようにマスターの色相とマスターの彩度を調整
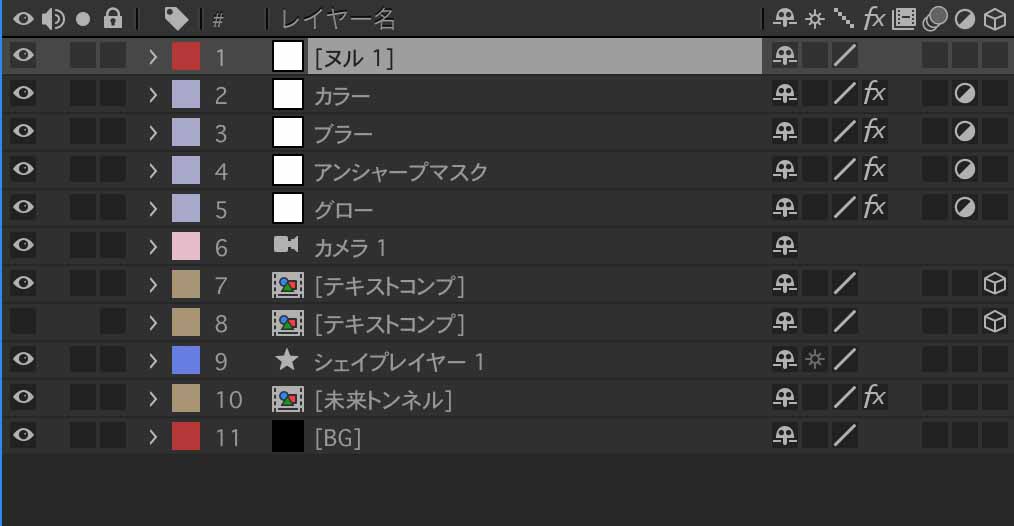
20.ヌルオブジェクト


ヌルオブジェクトを作成して不透明度を一括で調整できるようにします。
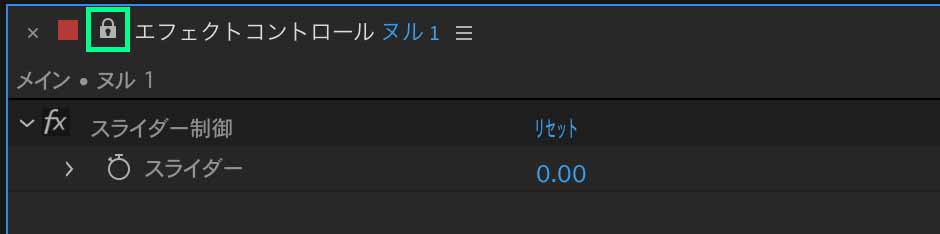
- 新規ヌルオブジェクトを作成
- エフェクト→エクスプレッション制御→スライダー制御
- エフェクトコントロールの横にある鍵マークをクリック



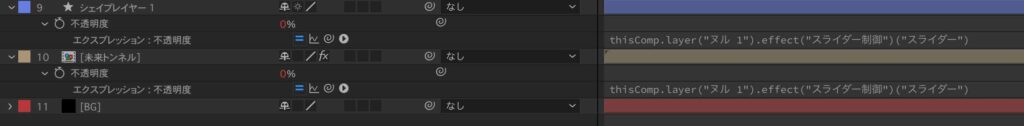
エクスプレッションで先ほどのスライダー制御に不透明度を割り当てます。
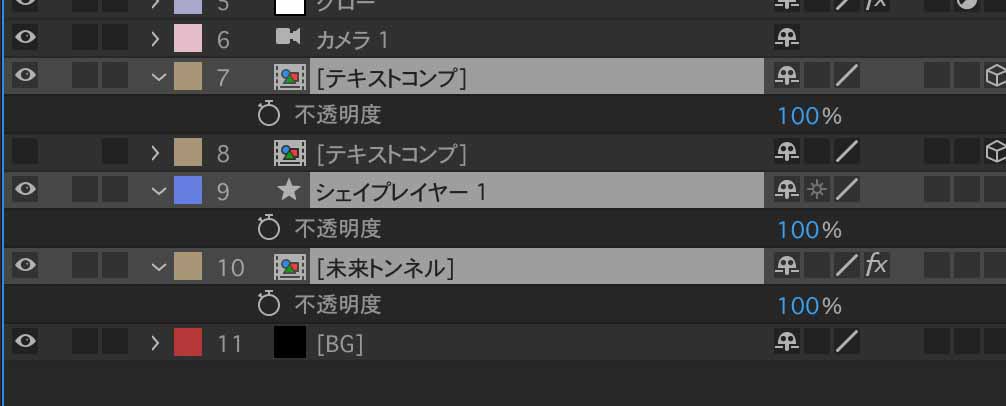
- テキストコンプを複製、片方は非表示にしておく
- テキストコンプ、シェイプレイヤー、トンネルレイヤーの不透明度(T)を表示
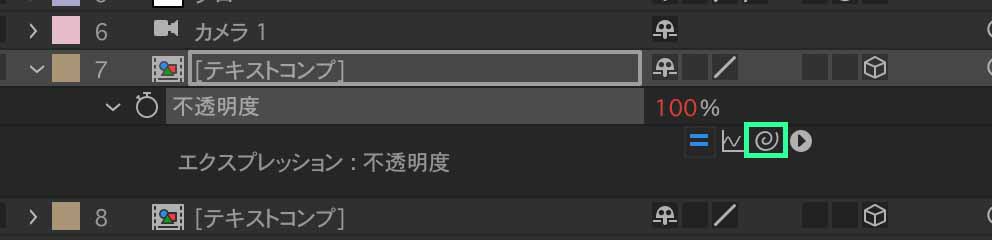
- どれでもいいので不透明度のストップウォッチをOption or Altを押しながらクリックしてエクスプレッションをオンにする
- 出てきたエクスプレッションの中のピックウィップを掴んでスライダー制御まで引っ張る
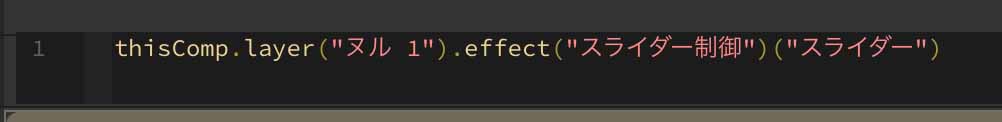
- するとスライダー制御のエクスプレッションが書かれる
21.エクスプレッションのコピー


エクスプレッションはコピーできます。
コピーして他の2つにも割り当てていきます。
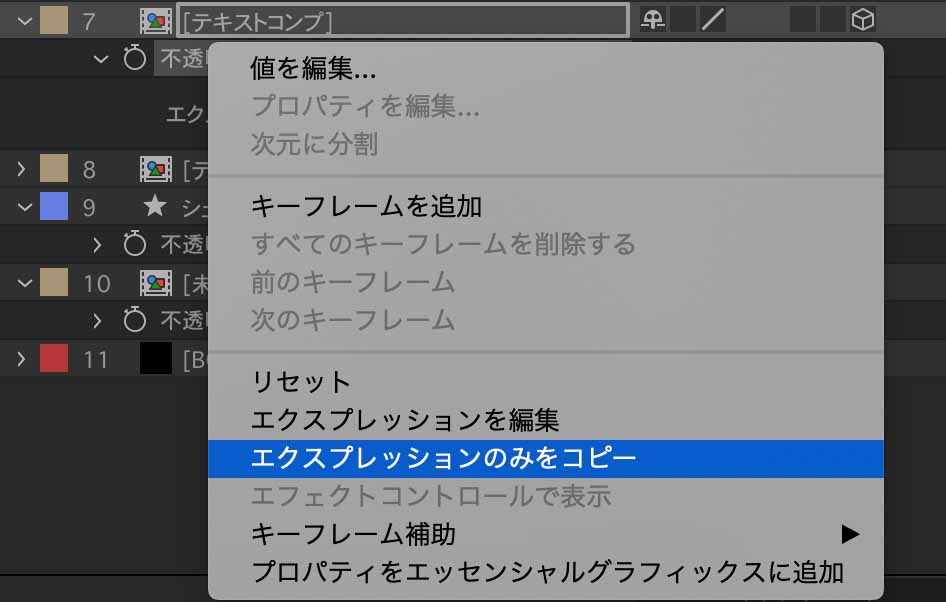
- 先ほどのエクスプレッションを書いた不透明度の上で右クリック
- エクスプレッションのみをコピーを選択
- 他の2つのレイヤーにペースト
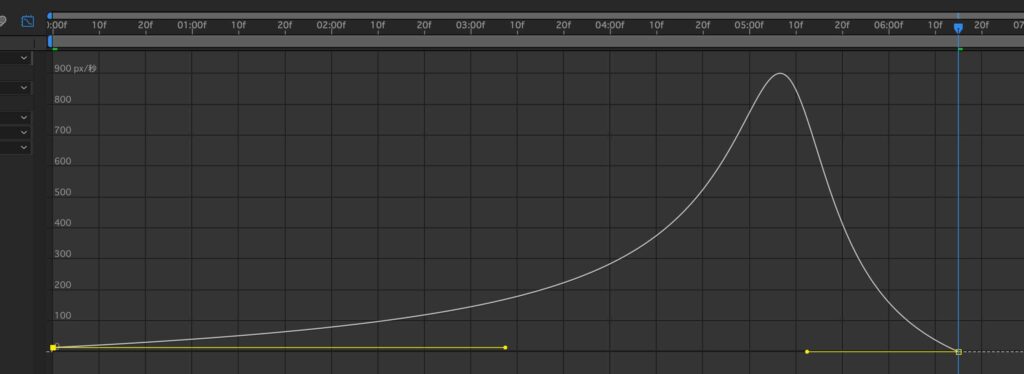
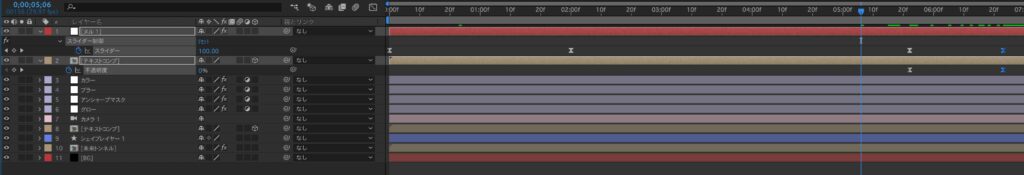
22.不透明度にキーフレーム

出来上がったスライダー制御にキーフレームを打っていきます。
非表示にしてあったテキストコンプにも不透明度のキーフレームを打っていきます。
- 0fは0
- 2:00fと5:20fに100
- 6:20fに0
- グラフエディターはお好みで設定してください
- 非表示にしてあったテキストコンプをカラー調整レイヤーの上に移動(エフェクトなどをかけたくないため)
- テキストコンプの不透明度にキーフレーム
- 5:20fに0
- 6:20fに100
- 緩急はお好みで
23.輪郭検出



下にあるテキストコンプに輪郭検出をかけて枠だけのテキストにします。
以上で完成です。
いかがでしたでしょうか?
同じエフェクトを複数のレイヤーにかける場合、それぞれかけると重くなってしまうので、そういうとに調整レイヤーを使用します。
ヌルオブジェクトは一括で複数レイヤーを操作するときなどに使用します。
両方ともよく使うので覚えておいてください。
ショートカットを覚えたい方はこちらの動画を参考にしてみて下さい。
最後まで見ていただきありがとうございました。
次の記事もよかったら読んでください。



