※このページにはPRが含まれています。
またまたパスのトリミングかよ〜
って思ったそこのあなた!
ちょっと待って下さい。
こんにちは。
エディコムにきていただきありがとうございます。
今回は超初心者の方でもできるAfter Effectsのチュートリアル「立体的なパスのトリミング編」です。
今までの内容を復習しつつ、それらを少し立体っぽくしてみます。
立体にするだけで今までとは少し違った雰囲気になるので面白いですよ!
前回の記事はこちら。

完成動画と動画でのチュートリアルはこちら。
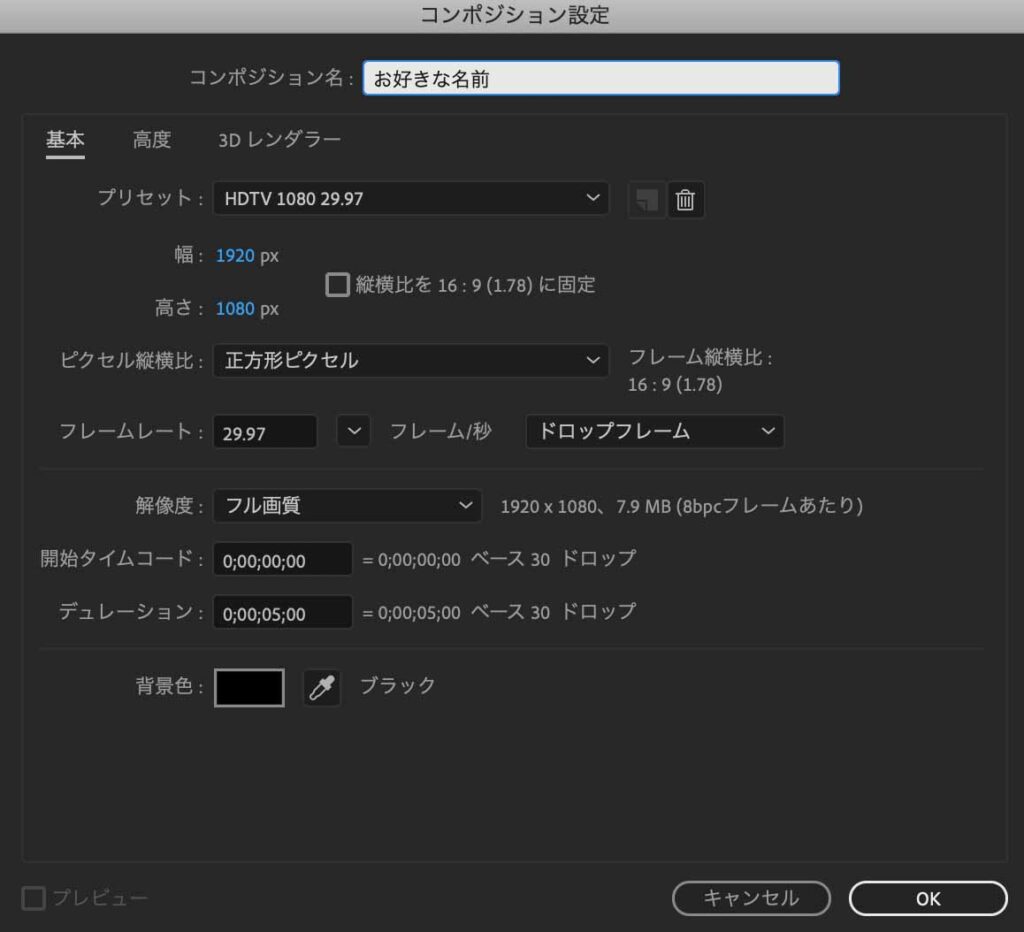
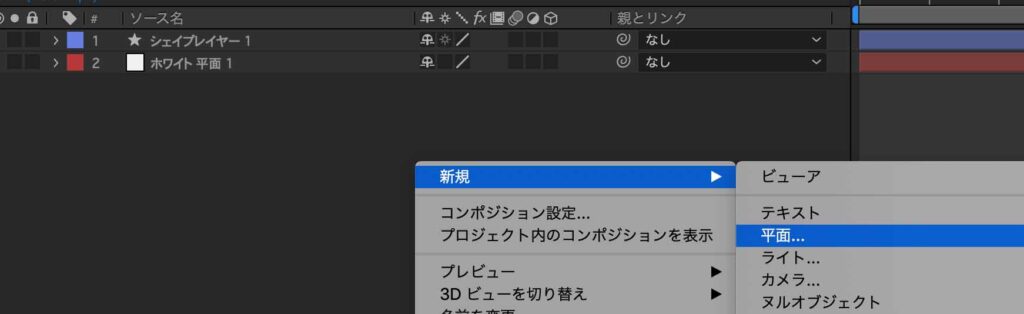
1.新規コンポジション

まずは新規コンポジションを作成します。
画像のように設定してください。
2.タイトルアクションセーフ

タイトル/アクションセーフを表示してセンターがわかるようにします。
- 上記の画像の場所から表示 or キーボードの「:」(コロン)を押す
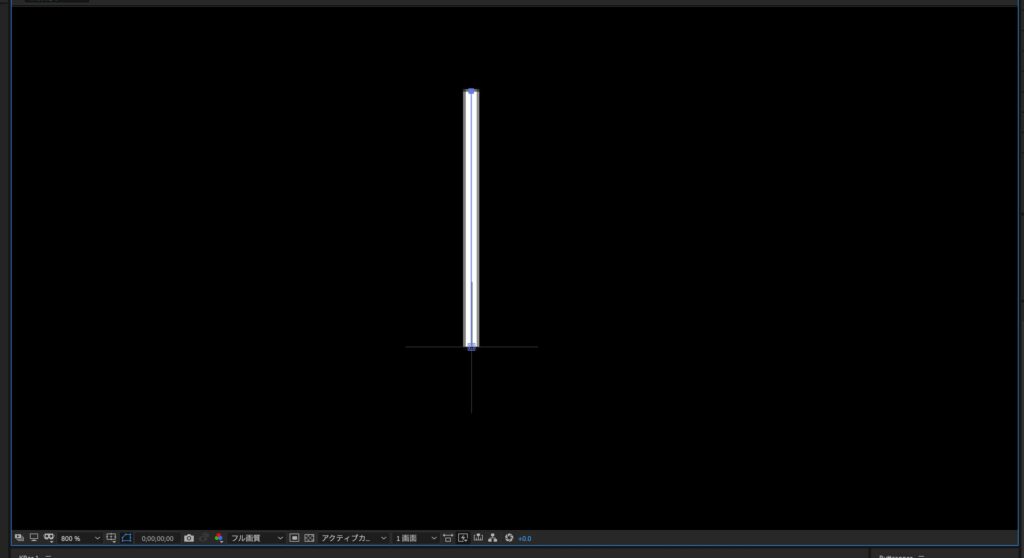
3.線を引く

ペンツールで線を描きます。
- ペンツールに持ち替える
- 拡大する場合はマウスをスクロールする or 画像の左下に800%と書いてあるところで任意の数値を選ぶと拡大縮小できます
- 画面中央の+の真ん中に1つ目のポイントを打つ
- シフトを押しながら2つ目のポイントを打って、上にまっすぐ線を引く
- 線幅は15px
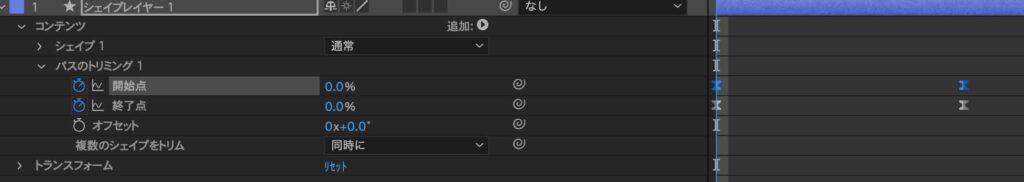
4.パスのトリミング



パスのトリミングを追加してアニメーションをつけていきます。
- シェイプレイヤー1にパスのトリミングを追加
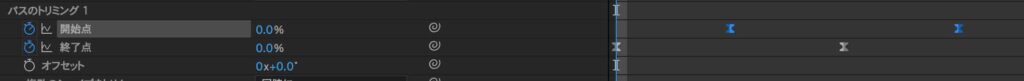
- 開始点と終了点にキーフレームを打つ
- 0fに0
- 20fに100
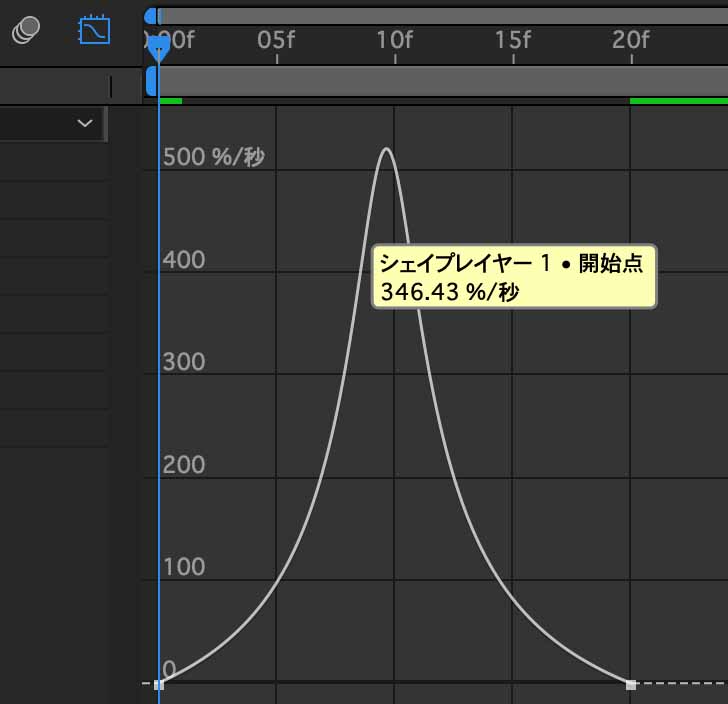
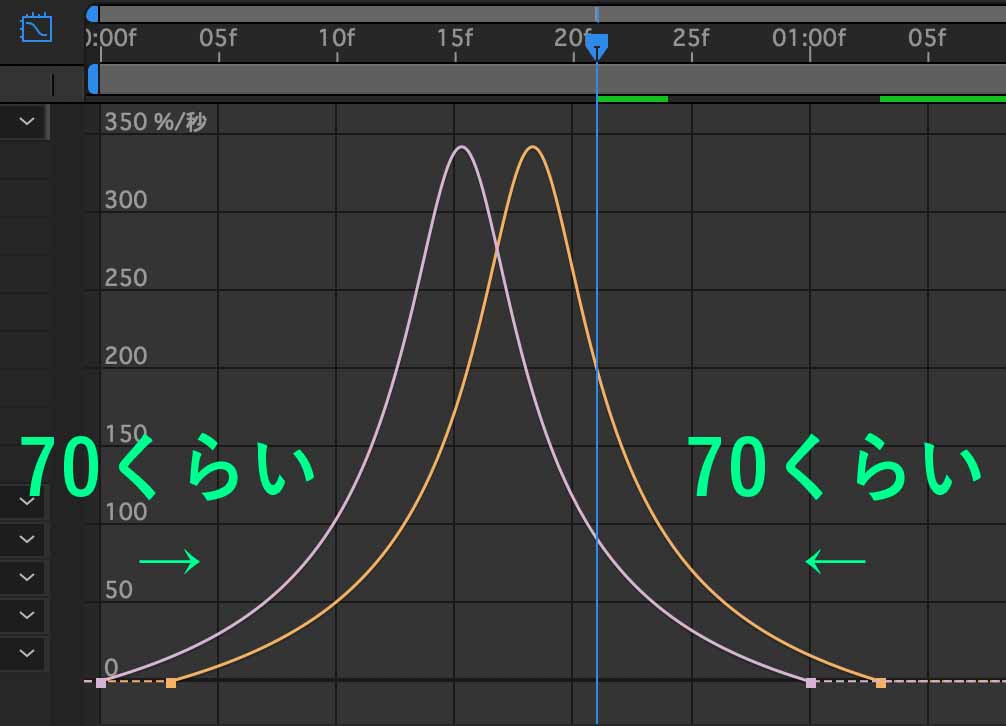
- 緩急をつける(左右70%くらい)
- 開始点のキーフレームを10フレームずらす
5.リピーター


四方に線を表示するためにリピーターを追加します。
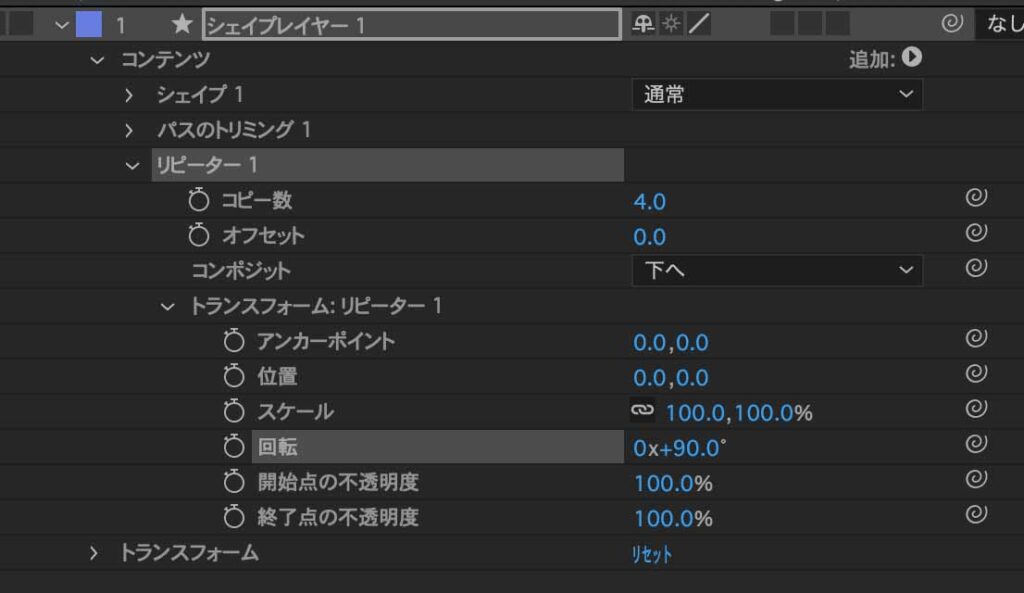
- シェイプレイヤー1にリピーターを追加
- コピー数を4
- 位置を0
- 回転に90
6.背景

背景を作ります。
- 新規平面を作成
- 色を白よりも少しだけ暗い色にします
- 順番をシェイプレイヤー1の下に移動
- シェイプレイヤー1の色をお好きな色に変更
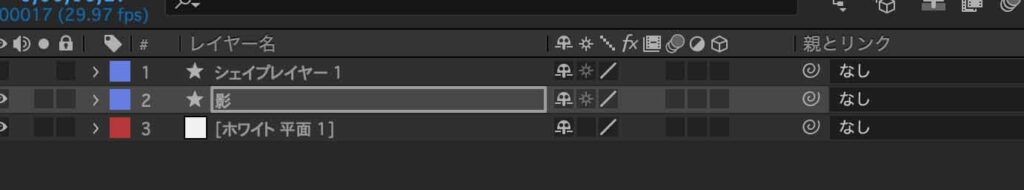
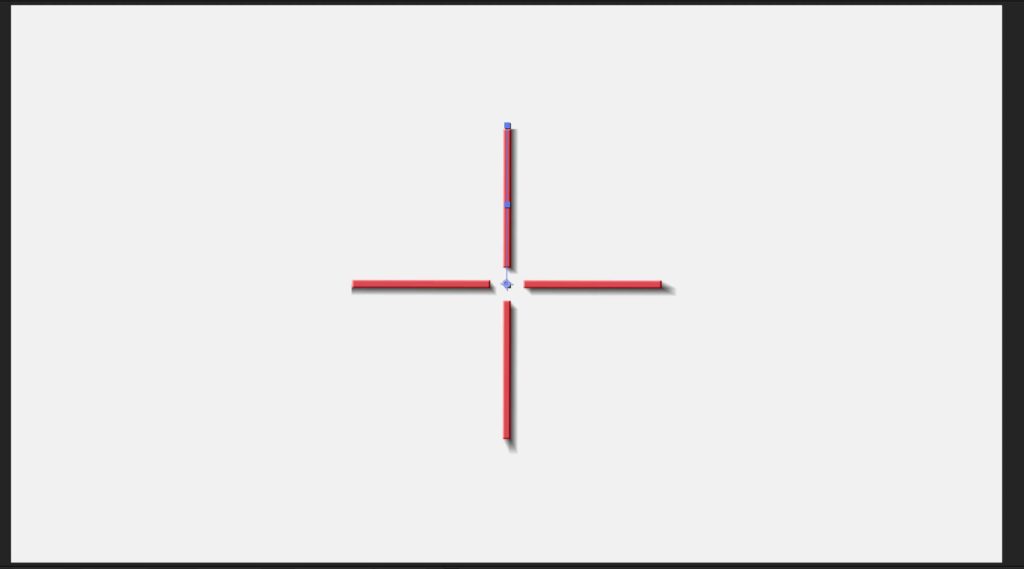
7.影を作る


シェイプレイヤー1に影をつけます。
- シェイプレイヤー1を複製して下に移動
- 名前を影にする
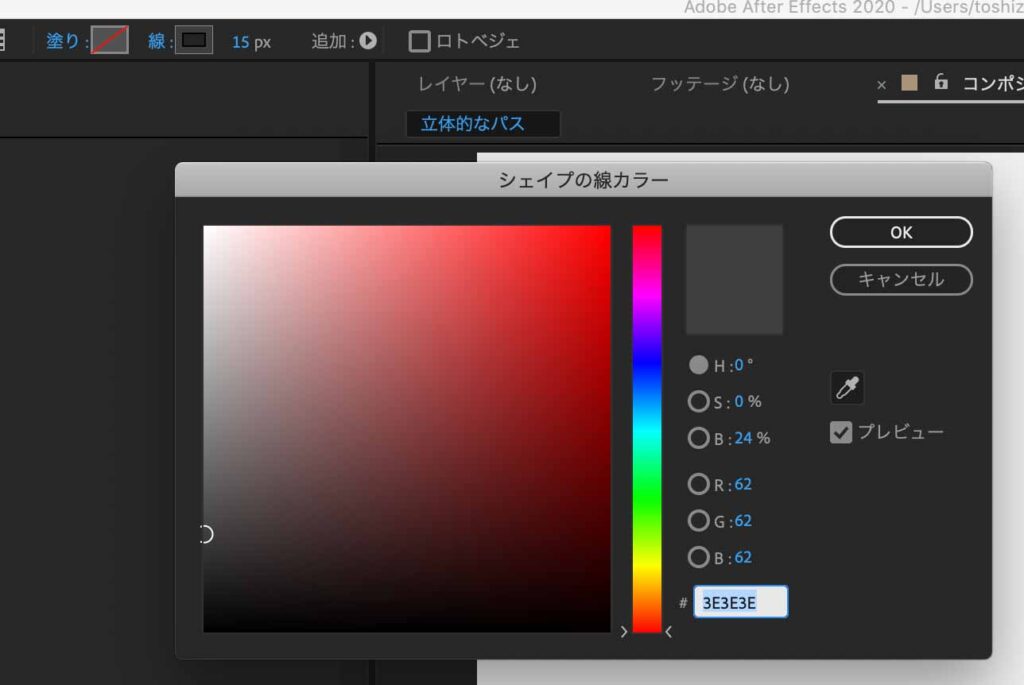
- 色を濃い目のグレーに変更
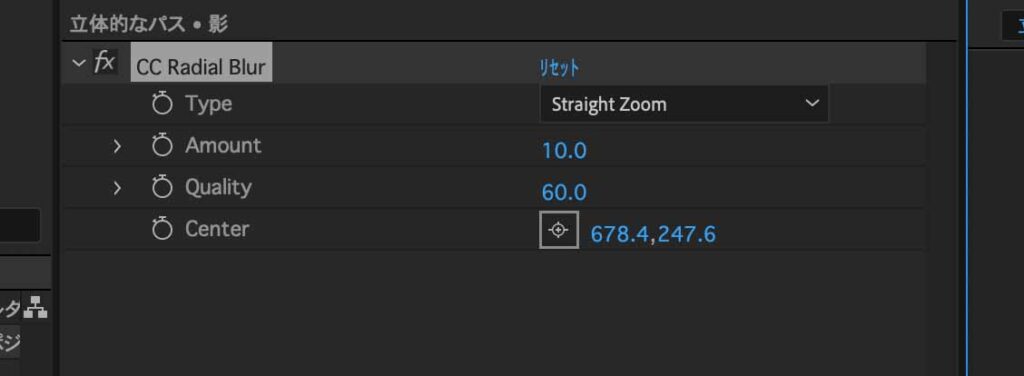
8.影にエフェクトをかける


影にみせるためのエフェクトを適用します。
- 影のレイヤーにエフェクト→ブラー&シャープ→CC Radial Blurを適用
- 上記の画像を参考に設定
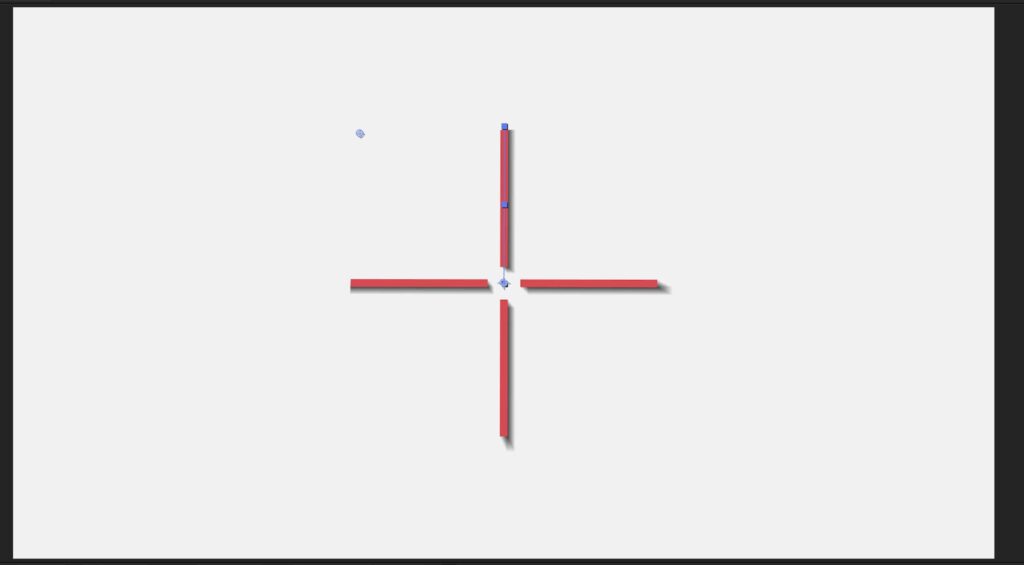
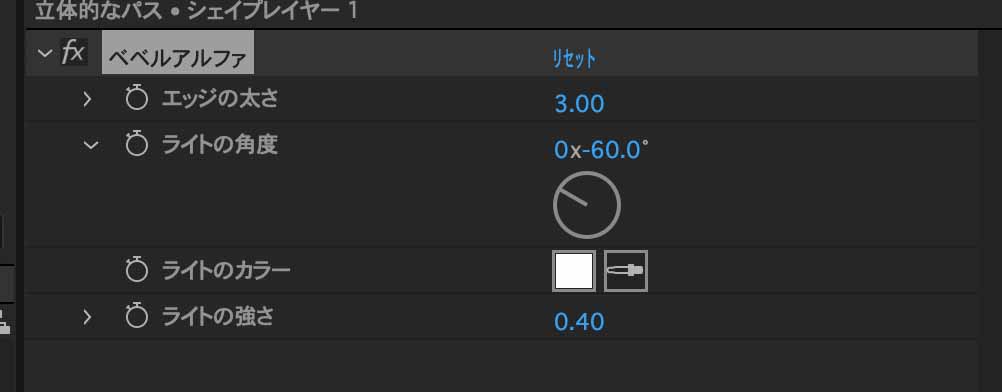
9.パスを立体的にする


シェイプレイヤー1を立体的に見えるように設定していきます。
- シェイプレイヤー1を選択
- エフェクト→遠近→ベベルアルファ
- 上記の画像を参考に設定して下さい
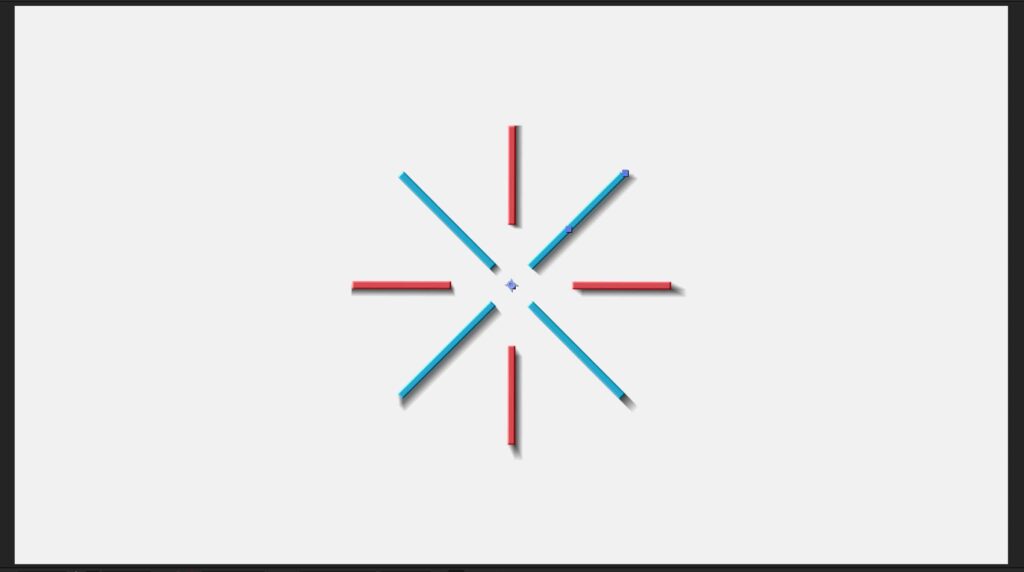
10.複製


複製して斜めの線を作っていきます。
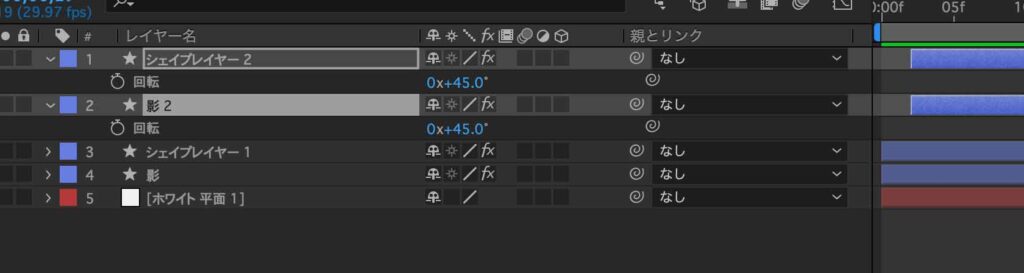
- シェイプレイヤー1と影を選択して複製
- 複製したレイヤーを上に移動
- 回転(R)を表示して45度回転させる
- タイミングを2フレーム遅らせる
- シェイプレイヤー2の色を変更
11.長方形を追加

新規シェイプレイヤーを作成して必要なものを追加していきます。
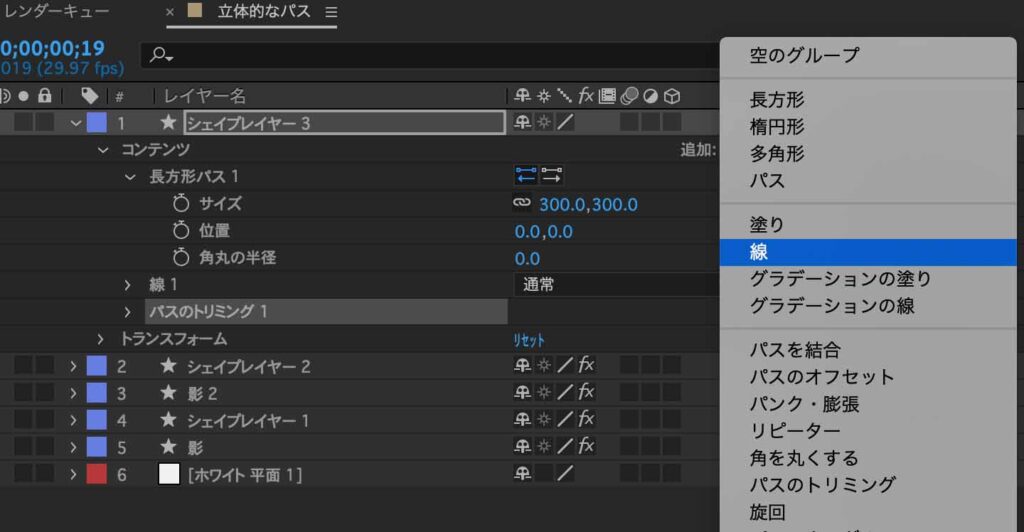
- 新規シェイプレイヤーを作成
- 追加から「長方形、線、パスのトリミング」を追加
- パスのサイズを300
- 色を変更
12.長方形のトリミング


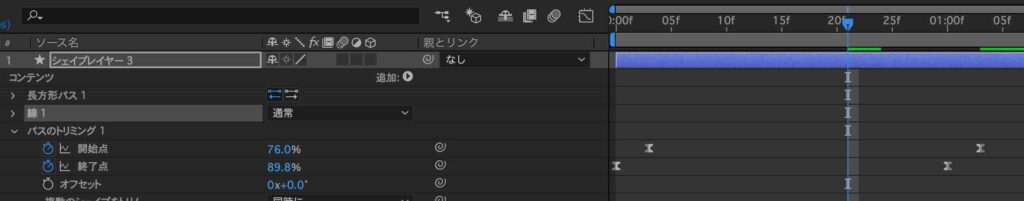
長方形のパスのトリミングにアニメーションをつけます。
- 開始点と終了点にキーフレーム
- 終了点の0fに0、1:00fに100
- 開始点は3フレーム後ろにずらす
- 緩急をつける(どちらも70%くらい)
13.長方形の影を作る

さっきの長方形に影をつけていきます。
- シェイプレイヤー3を複製
- シェイプレイヤー3の下に移動
- 色を暗めにする
- 他の影のレイヤーのエフェクトをコピー(⌘+C、Ctrl+C)
- さっき複製した影レイヤーにペースト(⌘+V、Ctrl+V)
- 同じようにベベルアルファをコピーしてきてシェイプレイヤー3にペースト
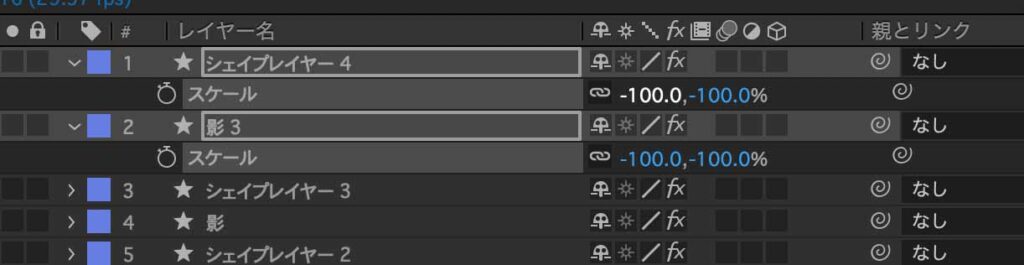
14.複製

長方形の動きを反対側にもつけていきます。
- シェイプレイヤー3と影を複製
- 複製したら上に移動
- スケール(S)を開いて-100にする
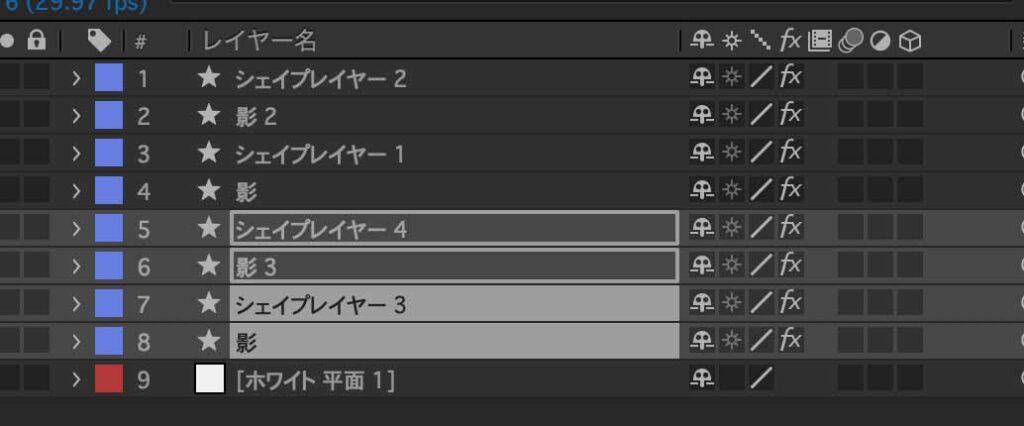
15.レイヤーの順番


レイヤーの順番を変更します。
長方形関係のレイヤーを下に移動させます。
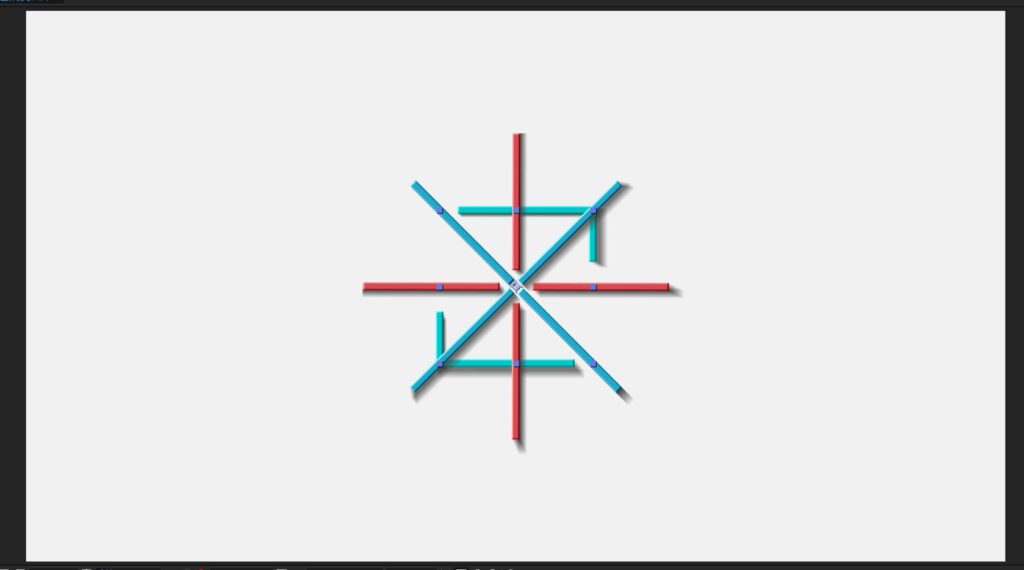
以上で完成です。
いかがでしたでしょうか?
今回はブラーとベベルを使ってパスを立体的に見えるようにしました。
少し立体になるだけで見た目もいい感じになりますよね。
影は今回はブラーで作りましたが別にも方法があるので、一つの手法として覚えておいて下さい。
ショートカットを覚えたい方はこちらの動画を参考にしてみて下さい。
最後まで見ていただきありがとうございました。
次の記事もよかったら読んでください。